LWFS - LWFへの変換と確認を簡単に!
こんにちは。クライアント基盤チームの中丸です。 先日、公開されたLWF、お試しいただいているでしょうか?凄そうだけど、とっつきにくい、と感じている方もいらっしゃるかもしれません。デザイナはもちろん、プログラマでも「なんか変換できたけど...これ、どうすんだ?」とか「ruby入れて、batch_convert.sh動かして、あ、Windowsだと、えーと?」とか、躓いちゃったりしますよね。 そこで、「とにかく元ファイルを更新したら、自動でLWFに変換してプレビュー」できるツールを作りました。LWFSといいます。 とりあえず、動かしてみるのがわかりやすいので、http://code.google.com/p/lwfs/downloads/list からLWFS (OS XならLWFS-osx-.zip、WindowsならLWFS-win-.zip)と、サンプルファイルの一式LWFS_work_examples-*.zipをダウンロードして展開してください。ブラウザは、LWFがうまく動作するよう、ChromeかSafariをデフォルトにしておきます。後は次のようにすればよいです。
- LWFSの下のstart (OS Xならstart.app、Windowsならstart.js)をダブルクリック
- LWFS_work_examplesの下のファイル/フォルダを、デスクトップにできたLWFS_workにコピー
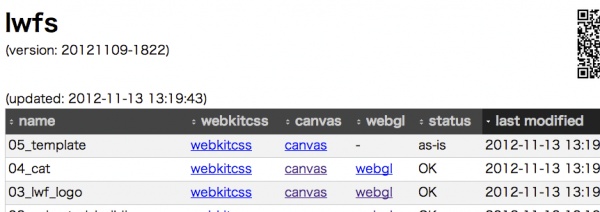
これで、LWFS_workの下に置いたファイルが変換され、ブラウザ上の一覧が更新されます。
webkitcss、canvasなどをクリックすれば、変換結果を再生できます。 
一時停止、コマ送りなども可能です。QRコードを読み取ってアクセスすれば、スマートフォン用の表示を見ることもできます。また、変換結果のLWF ファイルと対応画像は、LWF_work_outputに出力されるので、UnityのResourcesなどに持っていくのも簡単です。 どんな風に元ファイルを用意すればよいか、詳しくはLWFS_work_examplesのREADME*.txtを御覧ください。あと、LWFSを止めたいときは、stop (OS Xならstop.app、Windowsならstop.js)をダブルクリックしてくださいね。 では、お楽しみください!