ユーティリティチームで作ったGreppyのご紹介
大場さんからバトンタッチ!
自己紹介
みなさんこんにちわ!私は社内の中に渦巻く「こんなのがあったらいいな・・・」や「面倒だからなんとかしてほしい!」を技術的な側面から解決するために作られたユーティリティチームに所属してる亀井と申します。今回はこのチームで開発された画像共有ソリューションについてお話をしたいと思います。
社内画像共有システムGreppy
弊社ではWeb向け、スマートフォン向けのゲームをいくつもリリースしています。その開発の過程ではバグ修正や改善といったプロセスが何度も行われます。その際によく利用されるのが画面のスクリーンショットです。
Web系ゲームの場合ならば、スクリーンショットを取得するアプリでブラウザーの目的の部分をキャプチャ、後はドローイングアプリで注釈を添えて共有ディレクトリに置くだけですが、スマートフォンの場合はバグや変なところ、改善点を見つけたらキャプチャをおこない、そのあとPCにつないで画像をダウンロード&画像の上にアノテーションを添えて、そのあと共有フォルダに置くというのが一般的だと思います。
これが1枚2枚ならば問題ありませんが、この作業はプロダクトがリリースされるまで何度も行われます。この作業を何度も行うのは苦痛です。そうすると必然的に「もっと簡単に画像共有をしたい!」というニーズが生まれます。このニーズを満たすべく考えられたのが、PCはもちろんのこと、スマートフォンからでも簡単に画像をアップロード&共有できるソリューション、Greppyです。
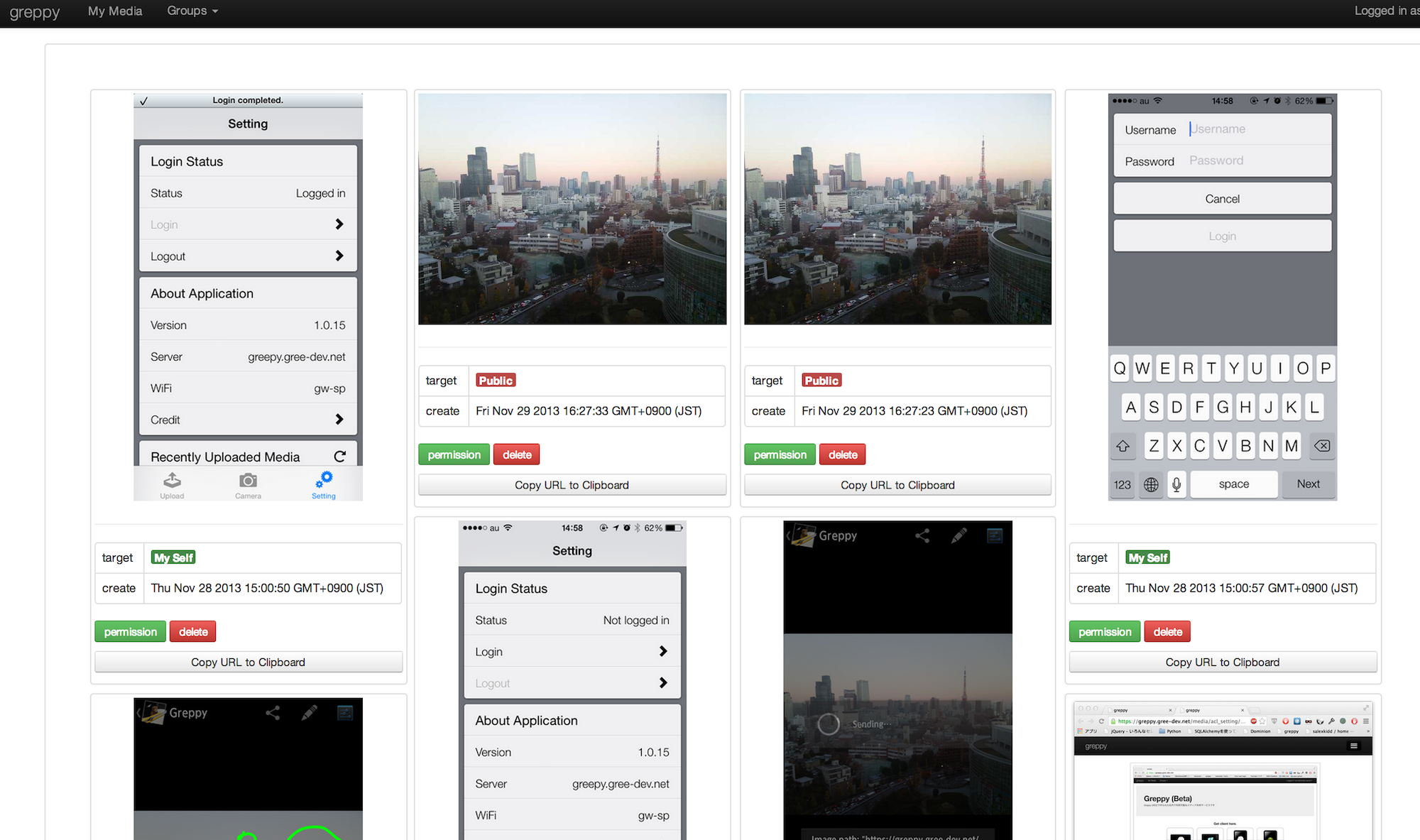
GreppyはTwitterやTumblrのようなウェブサービス同様、画像の閲覧/権限設定を行うためのフロントエンドと、共有したい画像をアップロードするためのネイティブクライアントに分かれています。
まずは、簡単にフロントエンドの実装についてお話しします。
フロントエンド側の実装について
Greppyではフロントエンド側の実装にPythonを採用しました。Pythonは "Battery Included" の思想により、最初から便利なライブラリが数多く付属しています。もちろん、標準で提供されていないライブラリーはインストールする必要がありますが、これらを使うことで素早くシステムを構築できます。
フレームワークにはDjangoを採用しました。Djangoには最初から管理画面の機能がフレームワークに組み込まれているので、モデルクラスと少々の設定で、管理画面を実装することができます。また、標準でユーザー認証機能、ORマッパー等も組み込まれているので、それらを使うことで工数を大幅に削減することができます。
しかし、Django単体ではネイティブアプリケーションの認証と、Web APIに対応する機能がありません。そこで、django-restframeworkとdjango-providerというPypi(Python Package Index)で公開されているDjangoアプリケーションを組み込むことにって、Web API対応とクライアントを認証するためのOAuth2プロバイダー機構を簡単にGreppyにもたせることができました。
実質、準備と画像管理のモデルクラスを含めて3日間程度で実装することができました。
次に考えたのは画像の保存方法です。
画像の保存方法
Greppyは簡単なソリューションながら、システムが停止すると業務に支障をきたす恐れが高いため、なるべく単一障害点を減らすことにより可用性を確保する必要があります。そこで、アップロードされた画像の保存先には分散KVSであるkumofsを採用しました。
kumofsはサーバーを複数台用意しておけば自動的にデータを分散して保持してくれるので、一台のサーバーがクラッシュしても画像データを失わずにシステムを運用することができます。また利用者の増加や今後の利用方法によっては大量のRead/Write要求が来る可能性もあります。そんな時でもkumofsはサーバーを追加するだけで簡単にスケールアウトさせることができます。まさに今回作ろうとしているソリューションにはもってこいでした。
あとは、アップロードされた画像をkumofsに保存するWeb APIと、自分がアップロードした画像の一覧/削除機能、権限設定機能を追加すれば、フロント側は出来上がりです。
次に作成したのがネイティブクライアントです。
ネイティブクライアントについて
ネイティブクライアントはPC版(OS X, Windows)とスマートフォン版(iOS, Android)の4つを作る必要があります。
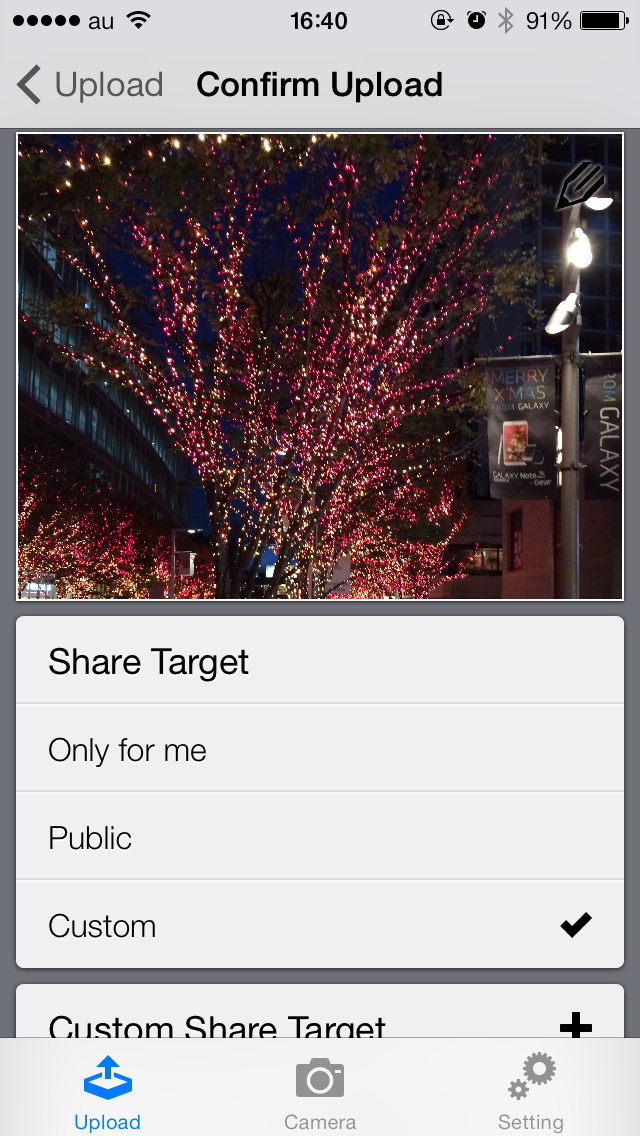
デスクトップ版については、OAuth2認証にて受け取ったトークンを元に画像のアップロードができれば要件を満たすことができます。しかし、スマートフォン版のクライアントにおいては上記の要件に増して「自分のカメラロールから写真を選択して、注釈を入れられるようにする」というのが要件として盛り込まれていました。
さすがにすべてのネイティブクライアントを一人で作るのには無理があるので、私がOS X版を作成し、それをリファレンスとして各プラットフォームのネイティブクライアントをチームメンバーの方々に作っていただきました。
また、各クライアントの要件以外の機能追加は各担当者に任されており、「よりよいものを作っていく!」というスタイルが功を奏したのか、各クライアントともに非常に良い出来栄えで、社内の各方面からお褒めの言葉をいただきました。
この場を借りて勝俣さん(Windows版)、レオンさん(Android版)、大西さん(iOS版)に感謝したいと思います!本当にありがとうございました。

これからも「技術の力を用いて面倒なことは簡単に」をモットーとして、"ローカルエリアネットワークを通して社内をより良く"していきたいと思います!
では、次は 橋本泰一さん & 蘭 雨陽 さんにバトンタッチです!