『釣り★スタ』チームにおけるエンジニアの生存戦略
この記事はGREE Advent Calendar 2014 22日目の記事です。21日目は@haruna_nishiはじめとする13卒トリオによる「開発チームから激モテ!ネイティブゲーム時代の愛されQA」でした。
全国のプロデューサーさん、はいほー!なのです。JapanGame事業本部、釣りスタグループエンジニアの二宮啓聡です。実はこのみPです。
このくだりにティンときた、あるいはビビッときた方は是非日本酒でもご一緒しましょうw
早いもので気がつくと2014年もあと10日を切ってしまいました。私が『釣り★スタ』チームにジョインしたのが昨年の11月ですので、丁度丸一年、このプロダクトを担当していることになります。
なかなかスピード感にあふれるこの業界ですので一年もおりますと、大分チームのことも把握できてきます。
そこで今回は、せっかくの機会ですのでこの『釣り★スタ』について一人のエンジニアとして思うところを書いてみたいと思います。
『釣り★スタ』について
皆さん『釣り★スタ』というプロダクトをご存知でしょうか。 『釣り★スタ』は2007年にリリースされたGREE初のモバイルソーシャルゲームで、文字通り「釣り」をモチーフとしています。
愛してくださっている皆さんのおかげで今年7周年を迎えることができました。ありがとうございます。
最近は『消滅都市』などのネイティブゲームが台頭してきましたが、『釣り★スタ』もまだまだ現役でやらせていただいております。 釣りがお好きな方は是非遊んでもらえれば、と思います。
『釣り★スタ』開発運用の課題とエンジニアの取り組み
『釣り★スタ』は(会社の)グリーにとっては、(SNSの)GREEとともにモバイルゲーム黎明期から現在までの時代の変化を経ているタイトルであり、今日においても事業を支える柱として多くのユーザー様にプレイしてもらっております。
エンジニアとしては数多くのユーザー様に向けたコードを書ける一方で、長年続けているが故のつらさ(主にコード上)や運用上の問題がやはり存在しています。 ここではそれら問題の幾つかの事例とそれらの解決に向けた取り組み(実際に行ったことや意識の話)を挙げてみます。
入稿ミスによる障害の発生
課題の背景
『釣り★スタ』にはバラエティ豊かな竿(ゲーム内用語では「成長サオ」と呼ばれます)をはじめ、新しい魚やアイテムなど様々な画像素材が存在します。 そして、これらはずっと不変というわけではなく、現在でも定常的に追加が行われています。
中でも成長サオは新しいイベントやガチャに不可欠な要素で、頻繁に本番環境への入稿がなされます。それにも関わらず点数が多く、フィーチャーフォン向け、スマートフォン向けにそれぞれ、成長サオのメイン画像、サムネイル画像、成長サオから派生して得られるアイテムである「サオ魂」画像など一本の成長サオでも多くの素材が必要になります。
多いということはそれだけ入稿時にミスが生じやすいということです。必要な素材が存在しないためにゲーム上で正常に表示されないということが頻繁にではないにしろ、起こっていました。
そしてエンジニアとしては悔しいことに、サポートセンターへの問い合わせをもって初めてこのミスが発覚するということも少なくありませんでした。
解決法:監視の自動化とbotでの通知
『釣り★スタ』チームにおいても「人に怒られるより、機械に怒られたい」という考え方は同様で、実は以前から成長サオのマスター情報からあるべきパスを確認するスクリプトは準備されていました。そこでこれを使用して、入稿ミスを検知するbotを作ることにしました。
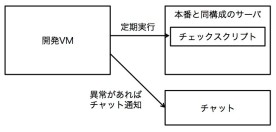
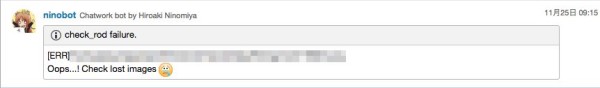
構成としては以下の通りで(すごくシンプル!)、社内のコミュニケーションツールはチャットですので、入稿ミスが検知された場合 エンジニアが全員参加しているグループチャットに発言されるようにしています。
このbotはCronで特定の時間にスクリプトを回すというシンプルなものですが、 忘れたころに検知を行ってくれるため大変楽ができるようになりました。また、本来本番に出ていてはいけない成長サオの検知にも効力を発揮しています。 (ディレクターの設定ミスや施策実施タイミング変更の適用漏れなど、稀に発生してしまうことがあります)
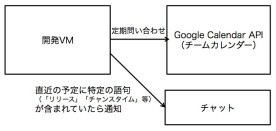
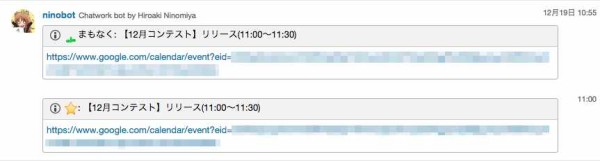
botのつながりではイベントのリリースタイミングやイベントを有利に進められるチャンスタイムの開始タイミングを Google Calendar APIを叩くことで取得してきて、適宜チームのチャットに通知するようにしました。
工夫次第でイベント担当者にチャットでNoticeをあげることも可能です。
こうした小さいことですが、行うことでミスをなくし、運用上の負担を減らせたのではないかと思っています。
事業優先による技術的負債の蓄積(7年分)
課題の背景
ユーザー様に遊んでもらって初めて成り立つプロダクトですのでユーザーファーストであるべきだと思っていますし、グリーという会社の事業である以上、利潤を最大化する努力はすべきであると考えています。
しかしこれらを実現するための変更はコードとしては必ずしも美しく実装できるわけではなく、 時に泥臭いコーディングをせざるを得ない場面に突き当たることもあります。
泥臭いコーディングは作り出したエンジニアによって消されていることも多くあったのでしょうが それが7年分続いたプロダクトでは、ところどころに泥臭い、けれど今は使わなさそうないわゆる技術的負債を散見することができます。
ここで新しく機能を追加しようとしたらどうなるでしょう。
動きを理解できないために、まずは触らずそっとしておく。ごく局所的な効果を得るために、大元のコードを直接いじる。その判断はリリース前などの速度を出す必要に迫られている場面においては正しいですが、それにしても放置し続けるとそのコードそのものが負債となって、引き継いだ人の理解を遅らせたり、コード上の罠と化してきます。
そうすると、技術的負債の層はどんどん積み上がっていくばかりです。
解決法:地道な改善
こればかりは地道に良くしていくしかないのかな、と私は考えています。グリーではGitを使ってgit-dailyというgit-flowによく似た開発フローを利用しています。 ここで、私がとっているGitやgit-dailyを利用した改善フローを「自分で生み出した負債に対する改善」と「既存コードのリファクタリング」に分けて紹介します。
Gitを使った改善メソッド(負債返却編)
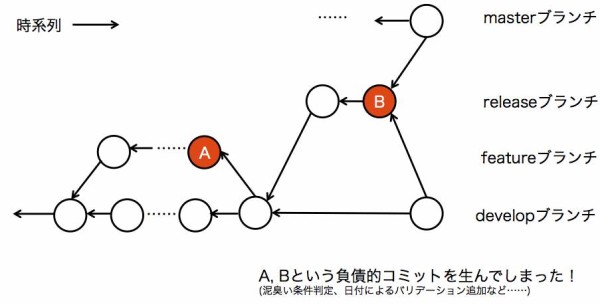
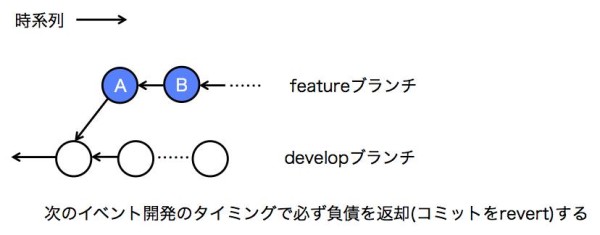
「自分で生み出した負債に対する改善」の一つの解として、git revertを使用しています。
修正の必要に迫られたタイミングでその場限りの変更を行い、その後そこのコードが必要なくなったタイミングで「負債的修正コミット」をrevertしてあげるのです。
ソーシャルゲームはイベントやキャンペーンなど納期が必須でずらすことができず、何が何でもリリースしなければならないという大変さがある一方、一定の期間終了後はコードを戻してしまって問題ないことも少なくありません。この特性を上手く利用した解決策だと考えています。
もちろん、このメソッドを活用するためには明らかに後から使わない「負債的修正」を1コミットにまとめておく必要があります。 普段からコミットの粒度と内容確認はしっかりしておきたいものです。
また、人間は忘れてしまう生き物です。負債を返却できるようにしているにも関わらずそのまま放置してしまうことのないよう、別途、注意が必要となります。タスク化しておきましょう。
Gitを使った改善メソッド(リファクタリング編)
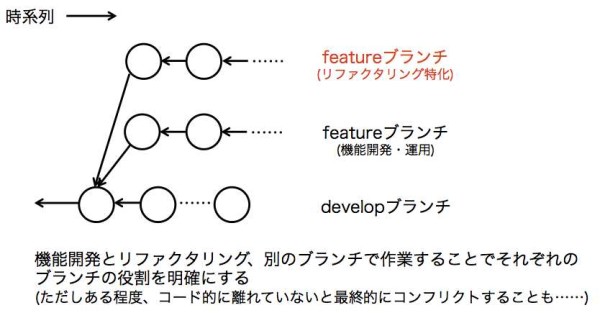
『釣り★スタ』チームでは、イベントやキャンペーンの開発はfeatureブランチを切ってその上で行います。
が、ここで過去の負債を返却するリファクタリング的な修正を同じブランチで行ってしまうと、それぞれの差分が機能開発なのかリファクタリングによる変更なのか分かりづらくなってしまいます。そこで私個人としては機能開発のブランチとリファクタリングのブランチを別々に切ることでリリースに備えています。
もちろん、テストやQAはリリース時反映されるブランチを全て混ぜて行いますが、ブランチとしてはあくまで独立させて開発を進めます。こうすることで、ブランチの役割を明快にし、後々出されるPull Requestの可読性を保ちます。
さらには後から振り返ったとき、出すことができたリファクタリングのブランチのPull Requestの数によって、自分がどの程度負債を返却できたのか悦に入ることができますw
機能開発のブランチとリファクタリングのブランチ、互いに競合しない形でマージできるのが理想です。
(どうしても競合してしまうことが予想できる場合はイベント機能開発のブランチにリファクタリング的な修正をコミットすることもあります)
リファクタリングについては文化形成も含めて地道に辛抱強くやっていく必要があると考えます。『釣り★スタ』チームでは他人が書くコードについても極力レビューで指摘しあえる文化作りを推進しています。
『釣り★スタ』チームにおけるエンジニアの生存戦略
以上、エンジニアとして幸せに仕事するために私が『釣り★スタ』チームで行っている取り組みについて紹介しました。
それが会社事業である以上利益を優先しなければなりませんが、同じくらいエンジニアリングのことも気にかけられると幸せになれるのではないでしょうか。
短期的なハックはきちんとケアしないと、中長期的にみてプロダクトの寿命を短くしてしまいます。コードを書く上でも何かしらの思いやりを持てたら良いですね。
「楽するための努力を惜しまない」とか「できることから一つずつ」、「担当前より美しく」、「バグを憎んで人を憎まず」……など、よく聞く話ですし、何かを言い訳に逃げていないか、まず何よりも自分自身に問いかけてみたいと感じる今日この頃です。
と、しっとりとセクシーでアダルティな締めになってしまいましたが、すべてはHappy Hacking!!のためだと考えています!そう、前向きに、ポジティブに!あーころころ。
明日は大山裕泰さんによるOpenStackのお話です。よろしくお願いします!