Electronでゲームの設定ツール作ってみた
みなさんご無沙汰しております。ちょびえです。
最近はやりのElectronでゲームの設定ツールを作ってたので事例共有ということで記事を書いてみたいと思います。
事例共有なのであまり技術的な内容ではありませんが、少しでも皆様の参考になれば。
(免責としては、自分のチームの話なので全体としてこう、というわけではありませんのでご了承下さい)
モチベーション
元々UnityEditorの機能を使って色んなツールを作っていたのですが、特定のGUI APIに依存した少し複雑なGUIツールとなるとメンテを他の人に託しづらくなってしまう問題があります。
会社として普段からWindowsやMac向けのアプリケーションを作っている、とかであれば特に問題にならないと思うのですが。どうしても弊社のようにWebサービスが主力な会社だとHTML,JavaScriptを始めとした技術が得意な人が多く、Nativeアプリや特定のAPIを使いまくったGUIを書いてしまうとメンテができる人を探すので一苦労です。
UnityEditor系のGUI機能の情報としてはエディター拡張入門などもありますが、まだまだ公開されている事例、作成方法が少なく試行錯誤しながら作らなければいけません。
わりと頑張って作ったけど辛い例が
Unity x BehaviourTreeで遊んでみる
こんにちは。みなさまお元気しておりますでしょうか? 今日は私のチームで利用している内製のBehaviourTreeについて紹介したいと思います。 実際のコードなどについては共…
このエディタは自動レイアウトとか諸々の機能が入っていたのでさらにメンテ難易度が高く、つらい感じでした。まぁ。実用上特に問題ないのでこれはこのまま放置しつつ・・・
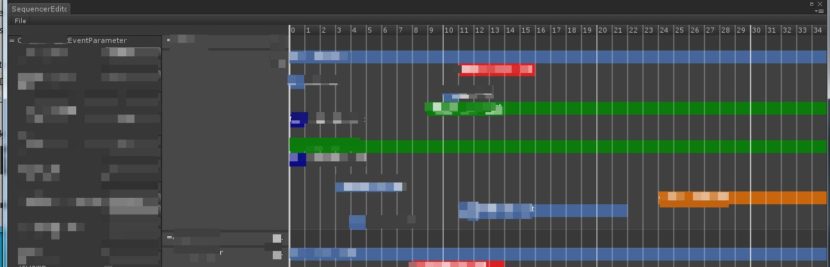
他にもうちのチームではタイムライン系のツール(CygamesさんのCuttみたいなツールですねー )をUnityのGUIで作ってたんですが。UnityGUIでこのまま作り続けるのもメンテ大変だし、そこまで機能複雑じゃないので勉強がてらElectronで作ってみたいね!ということでこんなツール(ぼかしばっかでごめんね!)を移植してもらうことにしました。
使った技術
- WebGL
- JavaScript
- HTML
- YAML (型持ってけるのである意味便利)
こういうツールは外部の変更に追随しなくても動き続けられる事!標準的な技術さえしってればメンテできる事!が大事だと思っているので外部ライブラリ依存は控えめです。JavaScriptは特にフレームワーク使わず素です。規模小さいですし。
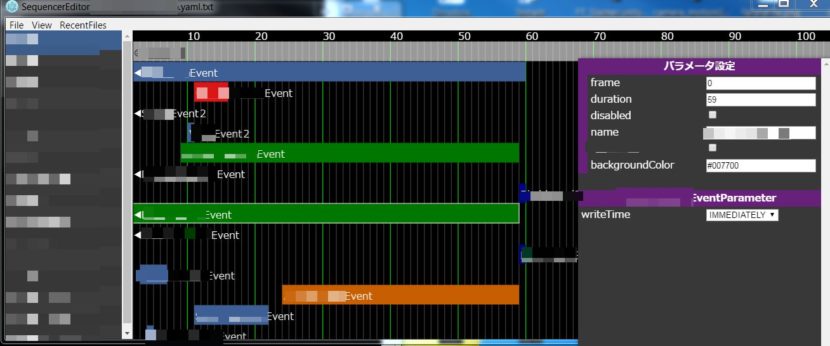
できあがり
matrix系/コリジョン判定系の処理を抜けばだいたい3000行+HTML+こまいGUI処理のJavaScriptぐらいです。
- 左側のメニュー、右側の設定画面はHTML
- タイムライン部分がWebGLでのレンダリング
となっています。WebGLは適当に書いても大体うごいてくれるのでトライアンドエラーがやりやすいのは良かったです。
動作の雰囲気的なものは少し画面サイズ小さいですが下記を参考にしてもらえれば。
よくあるタイムライン系ツールですね
Electron+WebGLで作るゲームツールのメリット/デメリット
メリット
- Webの技術でなんとなく実用レベルのツールが作れる
WebGLもいい感じに使えているのでHTML+WebGLでGUIが組めるのはだいぶ楽です。
因みにこのツール、HTML,JavaScript初めてです!って人が作ったんだぜ。
- Devtoolでのデバッグが程よくやりやすい。
- 逆に言うとこの存在しらないとエラーわかりづらくて辛いんですが。
- (うちの場合)チームメンバーが適当に改造しやすい
- Web技術は大半のメンバーが扱えるのでちょっと手が空いたら改善、というのがやりやすいです。いい気分転換になります。
- マルチプラットフォームで動く(いてしまう)
- あくまで単体ツール、になるのでホストアプリケーションのライセンスを気にしなくて済む
デメリット
- 配布サイズがでかい(40M~程度)
- Nativeのdllに依存する系の処理はやっぱ面倒くさい。
* 例えばFBX読もう、とかしようと思うとnodeのプラグイン探したり書いたりしないといけないのでnode力高くないと多少面倒です。 - 素のWebGLでやるとBitmapFont対応めんどうくさい(HTMLやCanvasだと文字書くのも楽だもんねぇ)
- HTML+JavaScriptでありがちですが型の不一致等で設定ファイルの値をundefinedとかやりがち。
- 過渡期なので本家ドキュメントみないとAPI違ってることが多い。ぐぐった参考元が古くて動かないことがある。
- 設定ファイルの書き出し等が面倒
総評
WPF,UnityEditor,Electronとかでツール作ったりしている経験からするとElectronはツール作成に結構いいんじゃないかなー、と思います。
サービスとして提供するとまた別レベルの問題が有りますが、ローカルで動かす設定ツールぐらいだったらさくっと作れるので良いかと。
(追記:UnityEditorで作る場合Unityとの連携やスクリプト、設定ファイルの流用が楽なので適材適所、という感じです)
とはいえ、特定ライブラリやdllに依存するものを作る、とか既存レンダラ移植とか、いやはやEmscriptenでヒャッホイするのはなかなか大変だと思うので素直に他で作ったほうが良いと思います。
それではー