JSConf JP 2019に参加してきました
こんにちは、開発本部 フロントエンドデザイングループ UI開発チームの大野です。
2019年11月30日(土) 〜 2019年12月01日(日) の2日間開催されました「JSConf JP 2019」に参加してきましたのでレポートさせていただきます。
JSConf JPとは
- Day1 - 2019年11月30日(土) 12:00 Open
- Day2 - 2019年12月01日(日) 10:00 Open
- 会場:アーツ千代田 3331
- ハッシュタグ
#jsconfjp
#jsconfjp_a
#jsconfjp_b
#jsconfjp_c
会場について
上野と秋葉原の中間辺りにあるアーツ千代田 3331は、
旧練成中学校を利用して誕生したアートセンター
なのだそうで、各セッション会場も授業を受けているような不思議な感覚でした。
私は初めて伺った会場ですが、アートセンターの名の通り展示会などのイベントも頻繁に行われているそうなので、ご存知の方も多かったようです。
Room A (体育館)
今回のイベントで一番広いルームです。
体育館なので流石に広い!
Room B (B105)
地下にある教室っぽいルームです。
他のルームに比べるとコンパクトでしたが、スライドが近くてとても見やすかったです。
Room C (屋上)
屋上のテントの中にあるルームです。
この季節なので少し寒かったのですが、スタッフの方々がホッカイロを支給してくださったので非常に助かりました。
奥行きがありましたが、後ろの席近くにもサブモニターがあり、広いのに見やすいルームでした。
セッション
国内外から多くのスピーカー、参加者がいらっしゃっていたので、事務的な説明も含め、セッション内容は日本語、英語両方が使われていました。
Room B以外の会場のステージ脇には英語字幕も用意してあり、英語が苦手な私でも理解しやすい配慮がされていて素晴らしかったです。
2日間本当に盛り沢山な内容で、全てはご紹介できませんが個人的に特に気になったセッションを抜粋してご紹介いたします。
The State of JavaScript
by Raphaël Benitte and Sacha Greif
彼らは毎年State of JavaScriptというJavaScriptに関するアンケートを行っており、そのデータを交えて近年の傾向を紹介していました。
フレームワークの流行りや年収など様々なデータ集計されており、今現在は2016〜2018年までの結果が閲覧出来てとても参考になります。
2019年分のアンケートは今も受付中のようですので、ご興味ある方はこちらからぜひ回答してみてください。
WebAuthnで実現する安全・快適なログイン
by Eiji Kitamura / えーじ
まずはじめに
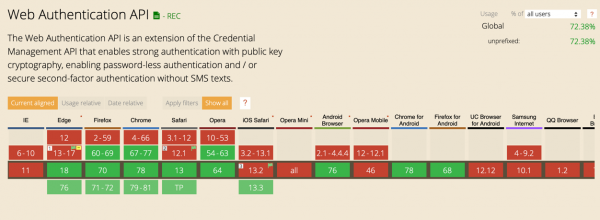
WebAuthn(Web Authentication API)とは
Web Authentication API (別名 WebAuthn) は、ウェブサイトで登録、認証、二要素認証を行うためにパスワードや SMS のテキストを使用するのではなく、公開鍵暗号を使用します。これはフィッシングや情報漏洩、 SMS や他の二要素認証に対する攻撃といった厄介なセキュリティ問題を解決し、同時にユーザーの利便性を向上させます (ユーザーが多くのパスワードを管理する必要がなくなるため)。
今ではOTPを使った2段階認証を行うサービスは多くありますが、それでもフィッシングやキーロガーを使ったハッキングを防ぐのは困難です。
特にフィッシングによる被害が最も大きく、その場合OTPすら意味を成さない。
そこでWebAuthnを使って安全性を大きく高める方法を紹介されていました。
フィッシングに対するOTPの防御率は76%。
物理的なセキュリティーキーでは100%防げているとのことでした。
またChrome 79からは生体認証も可能になるので、セキュリティーキーのように使用でき、安全性に加えて利便性も劇的に向上することになります。
(生体情報はデバイスに保存されるため、紛失で失われるリスクはあります)
2019/12/3現在はiOS SafariがWebAuthn未対応となっていますが、次のバージョンアップで対応予定となっているため、実装コストも低くなり活用しやすいAPIになりました。
認証が必要なプロダクトには必ず入れておきたい機能です。
4年分のプロシージャルなJS
by Andy Hall
元Adobe、現フリーのエンジニアさんで、プロシージャルについて何から始めたら良いか、どんな物ができるかをご自身の制作物を通して解説されていました。
Andy Hall氏のGithub上のDemoはどれもとても興味深く参考になるものばかりでしたが、個人的には特にWebAudio + Proc-genで作られた楽曲の自動生成が面白いプロダクトでした。
音楽理論と組み合わせて「I → V → VII → I」というコード進行や「Verse、Bridge、Chorus」なども設定できるようになっていますので、遊んでみるととても楽しいです。
Building and Deploying for the Modern Web with JAMstack
by Guillermo Rauch
Guillermo Rauch氏は、古くはMooTools の Core Developerとして活動されていたそうで、現在までにSocket.ioやNext.jsなど様々なプロジェクトに関わってきた方です。
そんな彼の専門であるリアルタイムWebについて、JAMstackの概念を交えて多角的な解説を聞くことが出来ました。
積極的に利用したいと思っているSSRのデメリットも聞けたので、改めて利用するかを検討するきっかけになりました。
そして後半は、彼が創始者であり高速なデプロイを実現するPaaSであるZeit Nowを実際に触りつつ、その速さとシンプルさを体感しました。
こちらは知らなかったので、これから色々触ってみたいです!
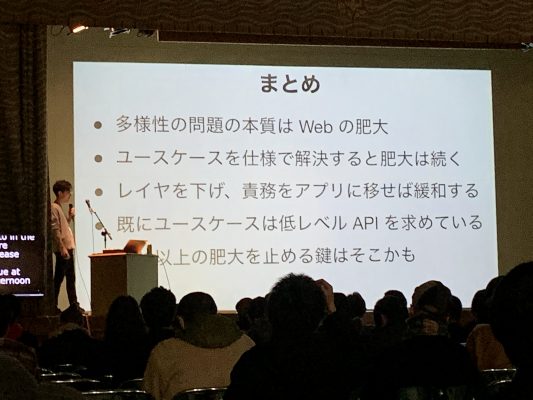
Web の自重
by Jxck
「ブラウザの多様性がなくなった結果Webの今後ってどうなると思うのか、Chromeの一強の状況って本当に健全なのかとかの問題提起について聞きたい」という依頼を受けたことから今回のセッション内容が決まったそうで、なかなかの難題だったそうです(笑)
Webの自重というセッションタイトルは、本当にその通りだなーと思う内容でした。
新しい仕様を入れないとモダンブラウザとして認められない、でも互換性は保たなければならない、それを繰り返しているうちに肥大し、もはやゼロベースでブラウザを作るのは不可能なのでは?というレベルまで来ている。
ただ全てをゼロから作る必要はない。
そして現実的に現在のゼロとはChromiumとなっている。
そんな状況を打破するための考察が聞けたことで、改めてWebという広い視点を持つきっかけになりました。
まとめ
2日に渡って参加させていただきましたが、すぐにでも試してみたいAPIやサービス、考え方など様々な刺激を得ることができましたし、自分に足りないものも改めて実感することができました。
このような豪華なスピーカーの皆さんのお話を聞く機会をくださった運営の皆様、どうもありがとうございました!次回も必ず参加させていただきます!