Adobe MAX Japan 2019に参加しました!
こんにちは!
開発本部のフロントエンドデザイングループで、2019年12月3日に開催されましたAdobe MAX Japan 2019に参加してきました!
イベントでの雰囲気や参加したセッションなどをご紹介しつつ、今記事をご覧になっている皆様にもAdobe MAXの凄さをレポートできればなと思います。

目次
Adobe MAX Japanのご紹介
そもそもAdobe MAX JapanとはAdobeが主催しているクリエーターのための国内最大級のクリエイティブカンファレンスです。
著名なクリエイターたちが集結して、第一線で利用されている様々なテクニックや最新技術を紹介するなど多彩にとんだセッションやワークショップなどで学んだりできます。
今回の2019ではXDやPhotoshop iPad版、Ilustrator iPad版などが中心に話題になっていました!
早速会場内へ突入!

クリエイターの祭典だけあって皆で好きに書き込めるところがたくさんあり参加者も楽しく遊べる物となってます。

人を駄目にするソファまで!

Adobe以外の企業もかなり参加しており、chromebookにもふれられてガンガン遊べます。


フォント男子は思わず笑ってしまったw

そんなこんなで楽しんだあとは参加したセッションをご紹介!
参加セッション
コラボレーションを加速するAdobe XDの新機能と今後の進化
登壇するのはアドビの轟氏

Adobe XDの2019年テーマは“コラボレーション”
これまでのXDといえば、毎月のようにアップデートを繰り返し、少しずつかゆいところに手が届くようになったけど、コラボレーションするには物足りない存在でした。(自分だけ?)
その最もたる部分が、XDはクラウド上のファイルに同時アクセスはできるのに、作業内容の保存は排他仕様というところ。(この仕様に何度涙を流したことか……)
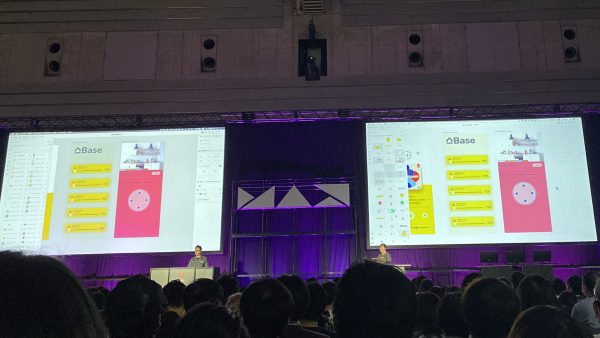
共同編集の様子。 回線速度に依存とはいえ、動作はとてもスムーズ

それが、とうとうリアルタイムに複数人が作業できる“共同編集(β)”が実装されました!
この大変ありがたいアップデートに、心の中で思わずガッツポーズが。
(アドビさんありがとうございます)
ただ、落とし穴もあり……。
ここでふとした疑問が。 同じアートボードに対し同時に作業したらどうなるの?というもの。それに対する答えは、なんと“先に保存した者勝ち”という、若干困った仕様のようです。 もちろん、誰が、どのアートボードを作業しているのかは表示されるので、よっぽどのことがない限り大丈夫なのでしょうが、過去何度も同時アクセスで泣いてきた身としては、改善して欲しいところでした。
登壇したアドビの轟氏も「回線を早くするしか」と苦笑し、会場の笑いを誘っていました。
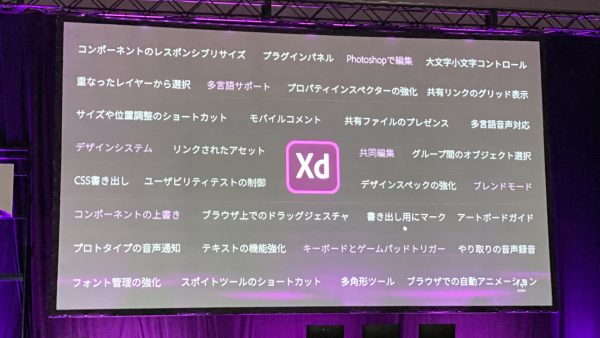
2019年に行われたアップデート内容一覧

その他にも、コラボレーションを促進するアップデートが、目白押しでワクワクが止まりません。
- 好きなバージョンに戻れる“ドキュメント履歴”
- プロトタイプの遷移なども簡単に確認できる“共有モード”。
- XDからはアップロードに未対応だった“CCライブラリへのアップロード対応”
- オブジェクトに動的変化を付加できる“コンポーネントのステート”機能
- 乗算やオーバレイなどの“描画モード”の追加
- 1つのオブジェクトに“複数のインタラクション”をサポート…などなど
まとめ
目覚ましい進歩に、今後が楽しみなAdobe XD……だけど
Adobeさん曰く、過去最大のアップデートというだけあり、かゆいところに手が届くようになったAdobe XD。
ただ、外部との連携機能が強化される一方、コラボレーション機能の利用にあたっては、クラウド保存なおかつAdobeのサーバのみという状況。 これだとセキュリティの関係でそれが出来ないユーザーや企業ではXDの強みが発揮できないことに。 また、テキストの細かい調整や、カラーマネージメントに非対応で書き出した画像の色味が変化するなど、課題が残っているのは残念なところです。
それでも、強化された機能はプロトタイプ/実デザイン制作でも使えるものばかりなので、仕事でもどんどん使っていきたいと思わせてくれるものでした。
詳しい情報について知りたい方は、以下から確認できます。
https://blogs.adobe.com/japan/cc-web-xd-november-2019-update-coediting-more/
ユーザーの心を掴む!気持ちいいインタラクションがつくりだすインターフェースデザイン
サービスを作るということ
このセッションでは、インタラクションデザインがいかに大切か、何故大切なのか。というお話を丁寧に説明した大変有意義なセッションでした。
特に印象的なのが冒頭に述べられた『雑にやらない』ということ。
奥田氏曰く「気持ちのいいインタラクションを作る唯一無二の方法」だそうです。
ザックリだけど、これ程に的確な表現は無いと思いました。
じゃあ『雑』って何だ?どういう状態?という所を紐解いていき、つまりは『ユーザーの事をちゃんと見ていない』という結論に。
この段階で、「なるほどなぁ」と当たり前のことに気づかされてしまう。
ここ暫く制作の度に感じていた、えも言われぬ感覚が言語化された瞬間でした。
一体どれだけのプロダクト(webやアプリ、ゲームコンテンツなど)がこのルールを遵守できているでしょうか。
サービスである以上、ユーザー体験に勝るものは無いはずです。
ユーザー体験が最高であればそれはユーザーにとって『良いサービス』となるのでしょう。
なのに制作サイドの過度な『伝えたい』が混ざってしまうことがしばしばあります。
”売りたい” から ”○○ポイントをアピールしたい!”
”バズらせたい” から ”使いやすさよりもインパクトを出したい”
”スケジュールがない” から ”とりあえず書いておこう”
こういった雑念でまとめあげられた、結局誰の為のサービスなの?といったプロダクトは少なくないはずです。
サービス制作者、企画者からはじまりディレクターやデザイナー、エンジニアは分野は違えど全員がクリエイターです。
クリエイターである以上、誰かに何かを伝える表現者でもあるので『こだわり』は大小限らず誰にでもあるのではないでしょうか。
その『こだわり』がユーザー体験を超えて優先された時、そのサービスは『ユーザーの事をちゃんと見ていないサービス』つまり、雑に作られたサービスとなってしまうのではないでしょうか。
インターフェースを通し、インタラクションでユーザーと対話をする
では、どうすればユーザー体験を損なわず『伝わる』サービスを作れるのか。
その手段としてインターフェース/インタラクションデザインがあります。
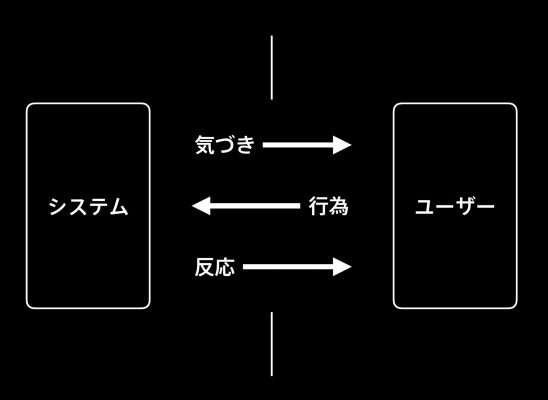
ユーザーはインターフェースを通じてシステムから情報を受け取り、インタラクションを経てシステムを操作する。
この一連の流れをデザインすることが、インタラクションデザインだといえます。

ボタンを例に考えてみよう
- ユーザーに気づきを与える
ユーザーがボタンであることを認識する。
当然、ボタンと認識できるデザインでなければならない。 - ユーザーに行動させる
ユーザーがボタンであると認識すれば『押せる』と思うし、押せなければならない。 - ユーザーにボタンを押せたと認識させる
ユーザーがボタンを押した瞬間にボタンからの反応を示すことで、ユーザーは『ボタンを押せた』と認識できる。
こうしてみると、当たり前の事しか書いてないですが、当たり前の事を全てにおいて違和感なく誘導していくのは中々至難の技だとも言えるでしょう。
一つでもユーザーが思う「こうあるべき、動くべき」を裏切ってしまうと、それは気持ちのいいインタラクションではなくなってしまうからです。
注意すべき点は『インタラクションは、起こること全てに意味をもってしまう』ということです。
ボタン例の様に、ごくごく当たり前の挙動であっても『必ず意味があって動いている』とユーザーは認識しているからです。
そう言った細部の構造を理解し、摂理に逆らわない設計にすることで、『丁寧なサービスづくり』となるのではないでしょうか。
気持ちのいいインタラクション例
YOY
照明や家具の制作を行うデザインスタジオのwebサイト。
操作画面とコンテンツの間に空間があることを想定し、そこに空気の流れがあるように設計されています。
カーソルの動きとコンテンツが連動しており、加速度を加減することにより、リアルな風の動きが表現されています。
(PCではトラックパッドの動きでないと自然な動きにはならないのが少し残念)
drag-juuump-drop
これぞインタラクションデザイン、そのものといっていい実験サイト。
地面にラインを引けるだけだが、これが何とも爽快なインタラクションに仕上がっています。
まとめ
セッションはインタラクションについて、もっと丁寧に解説してくれていらっしゃるので、アーカイブ配信でご確認頂くのがいいと思います。絶対見た方いいです(笑)
セッションを受けて、インタラクションの必要性と、それに付随するインターフェースが担う重要性を改めて認識できました。
人間は必ず、これまでの経験則から『予測』して『期待』をする。
その思考を汲み取り、丁寧に作り上げた先に「良いサービス」が出来上がるのだと思いました。
インタラクションデザインはエンジニアもリードする!完成度を高めるチーム内コミュニ ケーションと実装テクニック

インタラクションの実装において、アートディレクター(AD)やデザイナーとの仕様の擦り合せはフロントエンドエンジニアであれば共通の課題かと思います。
作成したアニメーションなどを何度も確認に出しては修正を入れるという作業を繰り返すのはとても時間と労力がかかるので、出来ればプログラムを組む前に固めてしまいたいところ。
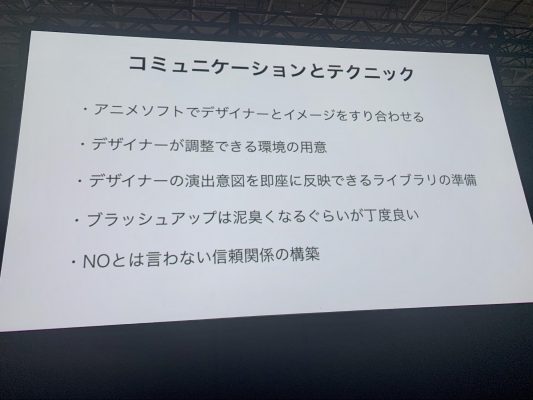
そんな現場のコミュニケーションに関する課題を実績を交えてご説明いただいたので、その中でも特に気になった実績をご紹介いたします。
ツバル 沈みゆく旅行記
地球温暖化に伴っていつか沈んでしまうと言われているツバルという国の危機をWebサイトで表現されたそうです。実際に沈んで行ってしまう様子が表現されており、現在のツバルの水位も反映されることで、より危機感が伝わりやすくなっていました。
スピーカーの橋本さんは元々はFlashを扱っており、前職が面白法人カヤックだったとのことで、そういったバックグラウンドも垣間見えて面白く、参考になる動きのあるサイトでした。
オカキン
コピーライター岡本欣也さんのWebサイトです。
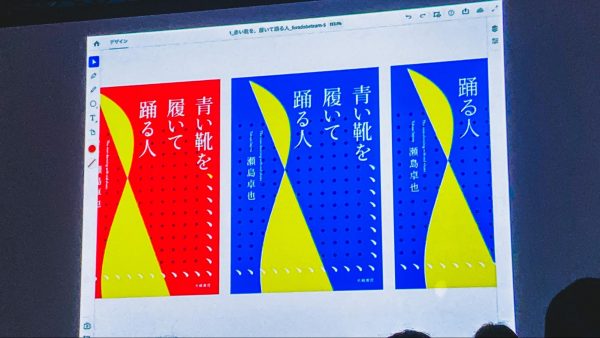
面白いことをやって欲しいというクライアントの要望から凝ったインタラクションを作成することになり、さらにADから「コピーライトを踊らせてみよう」という提案があり方向性が決まったそうです。
踊らせるとはどういうことなのか?という部分で、ADとのイメージの擦り合せにとても苦労されたということでした。
NGなインタラクションが何なのか、どれくらい踊らせれば良いのか。
それを具体的にするために、Adobe Animate CCを使われていました。
実際にプログラムを組むよりも多くの検証と意識合わせができるので、そういった選択肢は効果的で非常に参考になりました。
また、ADやデザイナー自身にアニメーションを微調整して確認してもらえるように、GUIを提供する方法も紹介されていました。
実際に触って調整してもらうことで新たな発見もあるということで、複雑なアニメーションほど試してみたい方法です。
GUIを提供する場合、パラメータなどの値は極端な数値まで入れられるようにしておくことがポイントでした!
まとめ

現場によってコミュニケーションの取り方は様々だと思いますので、他社様の現場のお話が聞ける機会は選択肢を広げる上でとても参考になります。
Adobe AnimateもGUIもどちらも日常的に使用している方法ではなかったので、どんどん試して行きます!
ついに発表! Illustrator iPad版 開発者とユーザが共に作り上げる、新コンセプトや日本語へのこだわりなど一挙紹介

こちらのセッションでは2020年リリースの「Illustrator iPad版」について、アドビの開発チームがどのような方向性で考えているのか、また日本語へのこだわりをデモンストレーションを交えて紹介してくださいました。
特に、数々の人気アニメなどのロゴや広告物を手がけてきたアートディレクターでもありデザイナーの有馬トモユキさんによるデモを拝見して、iPad版Illustratorへの期待感がより一層高まりました。
目の前であっという間に本の装丁やロゴを作成してくださり、その直感的に使える操作感やストレスフリーな動作感がとても良く、iPad proとApple Pencilは今後デザイナーにとって必須になるのではと感じさせられました。
新コンセプトと日本語へのこだわり

イメージがひらめいたら、すぐにその場でグラフィック制作。
データはクラウド経由で、PCとiPadを行き来して編集できるようになるので、iPad proとApple Pencilがあれば、いつでもどこでも制作ができるため、最初からプレゼンまでを一貫して進めることが実現可能になります。
iPad版Illustrator注目機能
- 手書きスケッチの自動トレース
- フリーハンドで描画したパスの自動補正
- 間隔やサイズなど調整可能なリピート機能
- 多くのフォントデータにアクセス可能
- 行間、字間、フォントサイズの編集操作
- レイヤーの重なり順を上下ドラッグで変更
- ジェスチャーによるアンドゥ・リドゥ
その他、基本アピアランスはもちろんのことパスファインダも使用できます!
それから、縦書きなど日本語独自の組版については、開発チームへ共有する資料を集めている段階だそうで、フィードバックなどを参考にユーザーと共に開発していきたいとのことでした。
アドビの開発チームが、以下ハッシュタグのついたツイートを見ているそうなので、ご要望はTwitterへどうぞ!
#AdobeMaxJapan #illustrationiPad #文字とアドビ
YouTubeでもKeynoteのアーカイブ動画が公開されています。
▼Illustrator iPad版のスニーク
https://youtu.be/5mEmua32dqc
まとめ
グラフィック、パッケージ、Web。
でも、一番作るパーツはロゴやタイポグラフィ
Illustratorが一番最初にある
世界中に溢れるグラフィックデザインやWebデザインですが、何よりもまずIllustratorでの作業が一番はじめにあると有馬さんは語ってくださいました。
いつでもどこでも制作が可能でかなり直感的に操作できるIllustrator iPad版は、デザインの要と言えるロゴやタイポグラフィの制作において、とても効率的なツールと言えると思います。
2020年のリリースが待ち遠しいですね!
Illustrator iPad版の最新情報について知りたい方は、以下から取得できます。
https://www.adobe.com/jp/products/illustrator/ipad.html
イベントを終えて…
いやー今回初参加でしたがすごい熱気で、クリエイターの可能性など見れた感じでした。
Adobeオンリーなのかな?と思っていましたがそんなこともなく他の企業やクリエイティブにかかわる人たちが俺たちの技術も見てほしい!と行った熱意が伝わってくるなどまさに日本のクリエイティブを支えていく場にもなっていくのかなーと思う感じです。
どうです?Adobe MAX行きたくなりました?
もし行きたくなったらあなたも次回はクリエイターとして共に学んだり楽しんだりしていきましょう!
おまけ
物販のコーナーが有ったのですがほんとに激戦過ぎて長蛇の列…
しかもどんどん売り切れて私が欲しかったPhotoshopピアスや背景透明ソックスまで手に入んなかったですw
しかしなんと!今回参加者全員にはおしゃれなトートバック、ポスターカードが配布されてました!
アンケートをすればカレンダーまで!
すごいイベントですよホントAdobeMAX JAPANは!


