1時間で携帯サイトをスマートフォン対応にする方法
初めての投稿となります。エンジニアのmatsuです。
携帯向けウェブサイトを1時間でスマートフォン対応する方法を紹介します。
概要
2011年4月7日のニュースにて携帯電話の新規契約数のうち、スマートフォンが占める割合が50%を越え、スマートフォンが本格的に普及する兆しが見えてきました。
現在、スマートフォン向けサイトを新規構築するためのチュートリアルは数多く出ていますが、既存の携帯サイトをスマートフォンに最適化する方法があまり紹介されていないのでこの記事で紹介したいと思います。
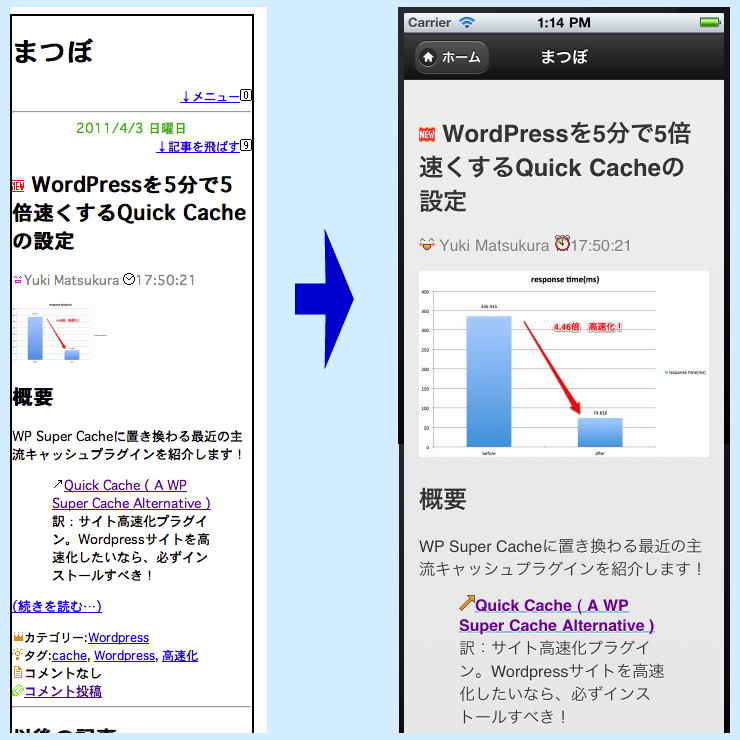
このチュートリアルを行うと以下のようになります。
実装
全部で8ステップあります。
このチュートリアルではブログのトップページを例にとって説明します。
前半では文字コードの変更、HTMLの変更といった構造を変更します。後半では絵文字や文字スタイルを行い、仕上げとしてHTML5のバリデーションを行っていきます。最初のうちは細かいことは気にせずにどんどん変更していきましょう。
それぞれのステップごとのスナップショットを記録したHTMLファイルはこちらからダウンロードできます。
1. 元ファイルを準備(3分)
変更元となるファイルを準備して、エディタで開きましょう。
2. UTF-8化、HTML5化(2分)
最近のトレンドにのっとって、UTF-8でファイルを保存します。(他の文字コードを指定する場合は、metaタグを適宜変更する必要があります)
今後はHTML5が標準になりつつあり、スマートフォンに搭載されているブラウザもHTML5に対応しているのでHTML5で作成します。
まず、HTMLのheadタグより上を書き換えます。
変更前:
|
1 2 3 4 5 6 7 8 |
<!--?xml version="1.0" encoding="Shift_JIS"?--> <!DOCTYPE html PUBLIC "-//i-mode group (ja)//DTD XHTML i-XHTML(Locale/Ver.=ja/1.0) 1.0//EN" "i-xhtml_4ja_10.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>まつぼ</title> </head> <body style="font-family: monospace; width: 240px; border: 2px solid black;"> |
変更後:
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>まつぼ</title> </head> <body> |
3. jQuery Mobile用のマークアップを追加。jQuery Mobileの読み込み(5分)
ゼロからCSSやJavaScriptを作るのは大変なので、スマートフォン向けに最適化されているCSSやJavaScriptをベースに作成するのがおすすめです。今回は、jQuery Mobile (http://jquerymobile.com/) を利用します。 (参考:jQuery Mobileのデモページ)
jQuery Mobileは専用の属性指定を必要とします。 まず、bodyタグ内を、header, content, footerの3つに区切るマークアップをします。
以下に、bodyタグ内の例を示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <div data-role="page"> <div data-role="header"> ヘッダ </div> <div data-role="content"> 本文 </div> <div data-role="footer"> フッタ </div> </div> </body> |
次に、jQuery MobileのCSSとJavaScriptを読み込むための記述を追加します。CDNにて配布されているので直接ファイルを指定しましょう。
以下にheadタグ内へCSS読み込みと、viewportの設定を追加します。
|
1 2 |
<meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" /> |
bodyタグの終了直前に、JavaScriptの読み込みを追加します。bodyタグの終了直前にJavaScriptの読み込みを書くのはページのレンダリングを早くするための方法です。
|
1 2 |
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script> |
以下に、ここまでの変更結果をブラウザで確認したスクリーンショットを記載します。たったこれだけでも、スマートフォンに最適化されたサイトのように見えます。jQuery Mobileすごいです。
4. フィーチャーフォン用のHTMLコードを削除(5分)
この次のステップはデザインの修正なので、修正対象を減らすためにスマートフォンで不要となるコードを削除しておきます。
サンプルでは以下のエレメントを削除しました。
- ページ上部にある、ページ下部へのジャンプリンク
- 画像の表示・非表示切り替えのリンク
- ページャー(次のページへのリンクが存在しているため)
5. HTMLをjQuery Mobileに最適化(20分)
スマートフォンサイトならではのユーザインターフェイスの改善を行います。
主に、以下の点を修正します。
- リンクをボタンにして押しやすくする
- 主要導線は大きなボタンにする
- リンク付きリストを見やすく、クリックしやすくする
- accesskey属性は使わないので削除する
スマートフォン向け最適化をする際に、よく利用するスタイルのスクリーンショットとjQuery Mobileのコードサンプルを以下に記載します。
リンクを大きなボタンにする
|
1 |
<a data-role="button" href="#"><img src="まつぼ_files/9161.gif" alt="" border="0" height="12" width="12">コメント投稿</a> |
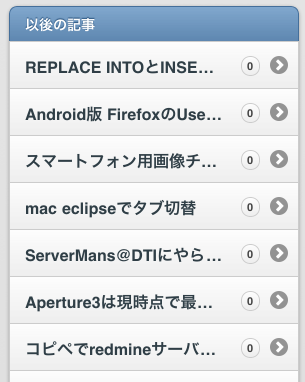
リンク付きリストを見やすくする
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul data-role="listview" data-inset="true"> <li data-role="list-divider">以後の記事</li> <li><a href="#">REPLACE INTOとINSERT ON DUPLICATE KEY UPDATEの違い</font></a> <span class="ui-li-count">0</span></li> <li><a href="#">Android版 FirefoxのUser-Agent</a> <span class="ui-li-count">0</span></li> <li><a href="#">スマートフォン用画像チェックプログラム</a> <span class="ui-li-count">0</span></li> <li><a href="#">mac eclipseでタブ切替</a> <span class="ui-li-count">0</span></li> <li><a href="#">ServerMans@DTIにやられたこと</a> <span class="ui-li-count">0</span></li> <li><a href="#">Aperture3は現時点で最高の写真管理ソフト</a> <span class="ui-li-count">0</span></li> <li><a href="#">コピペでredmineサーバセットアップ</a> <span class="ui-li-count">0</span></li> <li><a href="#">Memcached Object Cache+batcache</a> <span class="ui-li-count">0</span></li> <li><a href="#">再帰置換するシェルスクリプト -- ファイル名 と 中身</a> <span class="ui-li-count">0</span></li> </ul> |
検索フォーム
|
1 |
<input name="ks" type="search" /> |
6. 絵文字をemoji-spriteに置き換える(10分)
次に、絵文字を画像に置き換えます。この際に、1つ1つの絵文字をimgタグで画像に置き換えるとページのレンダリングの際にブラウザとサーバ間で多数のコネクションが張られてしまうので表示が遅くなってしまいます。
そこで、絵文字を1枚の画像に集約し、CSSで切り出して表示するライブラリ、emoji-spriteを作成しました。
emoji-spriteはこちらからダウンロードできます。
https://github.com/matsubo/emoji-sprite
読み込み
|
1 |
<link rel="stylesheet" href="emoji-sprite/lib/emoji-sprite/emoji.css" /> |
絵文字の表示
|
1 2 3 4 5 |
<span class="emoji happy01"></span> <span style="color:#808080">Yuki Matsukura</span> <span class="emoji clock"></span> <span style="color:#808080">17:50:21</span> |
7. 正しいHTML5コードにする(5分)
ここまで来れば完成まであと少しです。
今まで書いたコードがHTML5でちゃんと書かれているかテストします。
テストには以下のValidatorを使います。
http://html5.validator.nu/
今回のサンプルでは、以下の2点だけを修正したらHTML5 validになりました。
- fontタグをspanタグとCSSに置き換え
- aタグのname属性をid属性に置き換え
8. アイコンをつける(10分)
AndroidやiOSの端末はホームスクリーンにウェブサイトへのショートカットを作成した際に任意のアイコン(Webクリップアイコン)を設定できます。
Webクリップ用のアイコンとfavicon用のアイコンを用意します。それぞれサイズは 256px四方、16px四方です。
作成したアイコンを表示するためのコードは以下です。
|
1 2 3 |
<link href="webclip/256.png" rel="apple-touch-icon" /> <link href="webclip/16.png" rel="shortcut icon" type="image/png" /> <link href="webclip/16.png" rel="icon" type="image/png" /> |
これで実装は終わりです。
テスト
Macの場合の開発、検証方法のTIPSを簡単に書いておきます。
開発はGoogle ChromeかSafariで行い、仕上げの段階になったらiOSシミュレータ, 実機で動作検証します。 Google Chrome, Safari, iOSシミュレータ, iPhone実機ではほとんど同一の結果が得られます。 iOSシミュレータでは端末種類(iPhone3GS, iPhone4, iPad)とiOSのバージョン(3.x, 4.x)で検証できるのでインストールしておくべきです。
動作検証はiOS3.xでも確認したほうがよいです。JavaScriptのAPIがiOS3.xと4.xで異なるので、iOS3.xで動かないスクリプトがある可能性があるためです。
Androidシミュレータはかなり重いので、iOSシミュレータで動作検証を終えてからAndroidシミュレータで動作検証を行うと効率がよいと思います。
まとめ
- 少しの変更コストでスマートフォンユーザにとって使いやすいサイトを作れます。
- フィーチャーフォンで利用できる絵文字をスマートフォンで利用するためのライブラリを作りました。
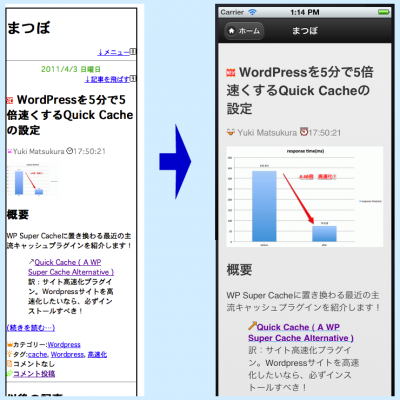
- 完成図↓
更新履歴
- 2010/4/27 viewportに関する記述を追加。viewportの内容を変更。(サンプルファイルも変更)。完成したスクリーンショットを追加。