はじめてのShaderFX
みなさんこんにちは。ちょびえです。
今日日サーバーエンジニアもMayaくらい触れねーと、ということでShaderFXのお話でも書いてみます。
基本
今回はShaderFXの練習、という事でAdvancedノードを積極的に使う方向でやります。便利ノードとかいろいろあるんですが、逆に内部が分かりにくくなってしまうので。
初めての時はまるっとやってしまって、慣れてきたらグループ化したノード使って、というのが良いともいます。
まずは適当にプリミティブを作ります。
Create > Polygon Primitives > Sphere
したらばHyperShadeを開いてShaderFXのマテリアルを作成します。
Window > Rendering Editors > HyperShade
HyperShaderをウィンドウを開いたらShaderFx ShaderをクリックしてShaderFXマテリアルを作成します。
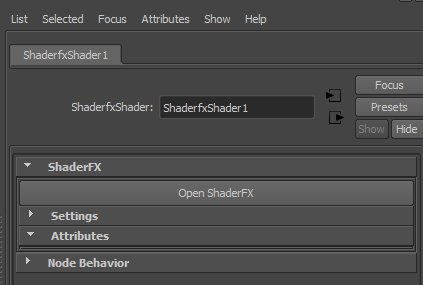
ShaderfxShader1というマテリアルが作成されて選択状態になるので、AttributeEditorからOpenShaderFXを押してShaderFXウィンドウを開きます。
(AttributeEditorはとりあえずCtrl+Aとかおしとけば右側に出るはず)
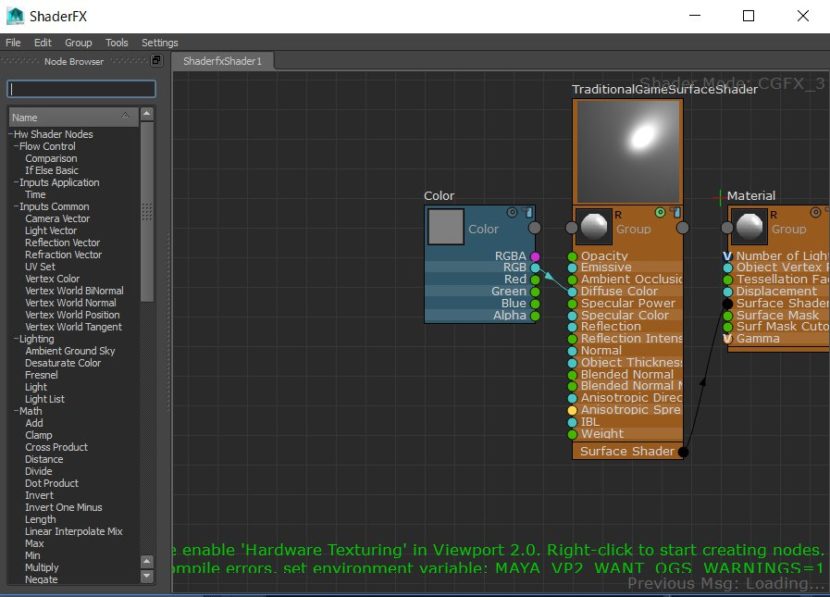
最初はこんな状態です。
Settings > Toggle Advanced Modeを押してHw Shader系のノードを編集できるようにします。
ついでに Settings > Show Property Panelを押してShaderFXのウィンドウ上で値を変更できるようにします(出さなくても選択したノードがAttributeEditor上で編集できますが面倒なので)
TraditionalGamingMaterialなどは今回使わないので選択して全部消します。(Advanced ModeがOnになっていないとこれらのノードは消せないので注意)
興味があればGroupの中身とかを見ていくのがよいと思います
グラフのすべてを選択してサクッDeleteキーで消しましょう。
基本的にShaderFXは右クリックでぽちぽちノード選んでいきます。NodeBrowserから検索することもありますが、既知のノードであればこっちのほうが早いです。
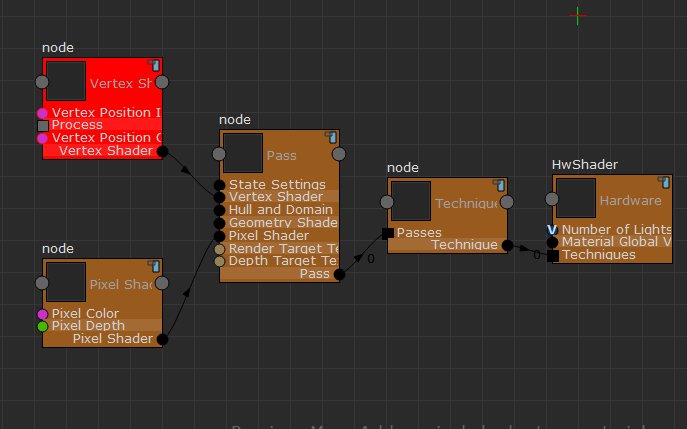
下記ノードを作成してつないでいきます。
HwShader Nodes > Core > Hardware Shader
HwShader Nodes > Core > Technique
HwShader Nodes > Core > Pass
HwShader Nodes > Core > Vertex Shader
HwShader Nodes > Core > Pixel Shader

赤色になっているのはなにかしらエラーがでているノードです。この場合頂点情報がないので後述の作業で解消していきます。
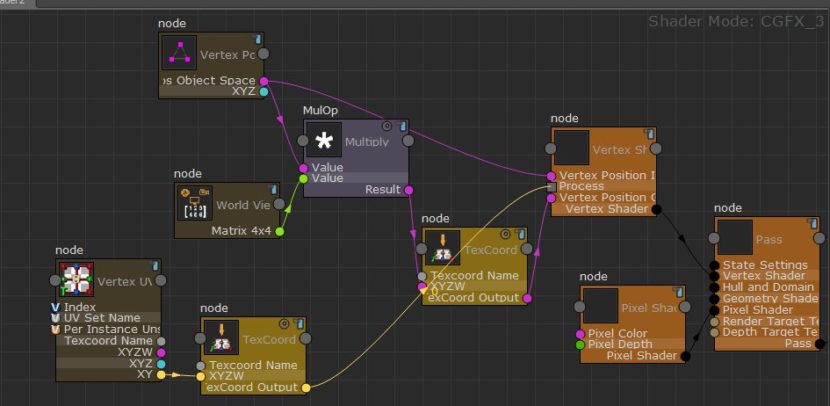
続いて、頂点情報をつなぎこみます。
HwShader Nodes > Inputs Application > Vertex Position
HwShader Nodes > Matrices > World View Prj
HwShader Nodes > Math > Multiply
HwShader Nodes > Core > TexCoord Output
TexCoord OutputはSemantic TypeをSV_Positionに変更するのを忘れずに。
ここまでつないだらマテリアルをprimitiveにアサインします。
Sphereを右クリックでAssign Existing Material > ShaderfxShader1。マテリアルを中クリックでドラッグしても設定できます。
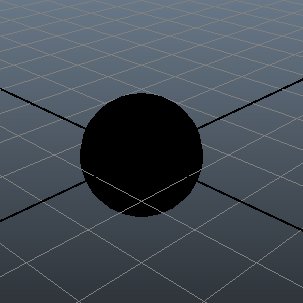
キーボードの6を押してShaded Display With Texture Mapの状態にします。この状態にするとShaderFXマテリアルが確認できます。
絵がでましたねー。今回は色何も当ててないので黒色になります。
(一連の作業の流れは次の動画でもみれます)
エンジニア向けの話ですが、HwShaderを選択してShaderConfigをHLSL_5にしてFilenameをデスクトップの適当なところにしてsample.sfxという名前でSaveボタンを押します。
一回別のノードを選択して、再度HwShaderを選択してFilenameが変わっていればOK(ぇ)
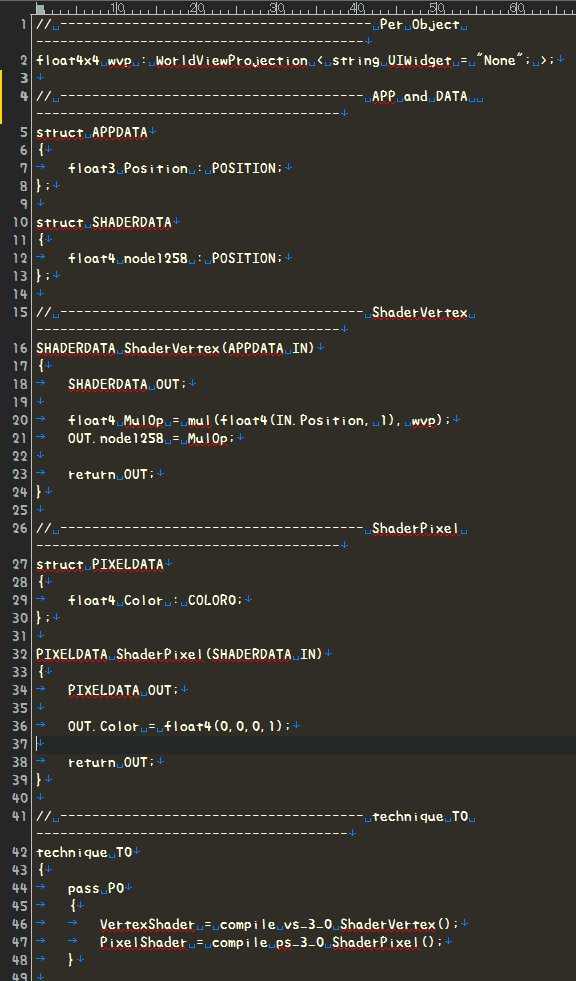
SaveToDiskを押してみます。そうするとShaderFXからHLSL向けのシェーダー設定が書き出されます。
こんな感じ。ここまでくればあとはもう試行錯誤で行けますね。Multiplyとかのノードつなげる順番だけは注意しておきましょう!
テクスチャのアサインをしてみよう
UV部分
HwShader Nodes > Inputs Application > Vertex Uvs
HwShader Nodes > Core > TexCoord Output
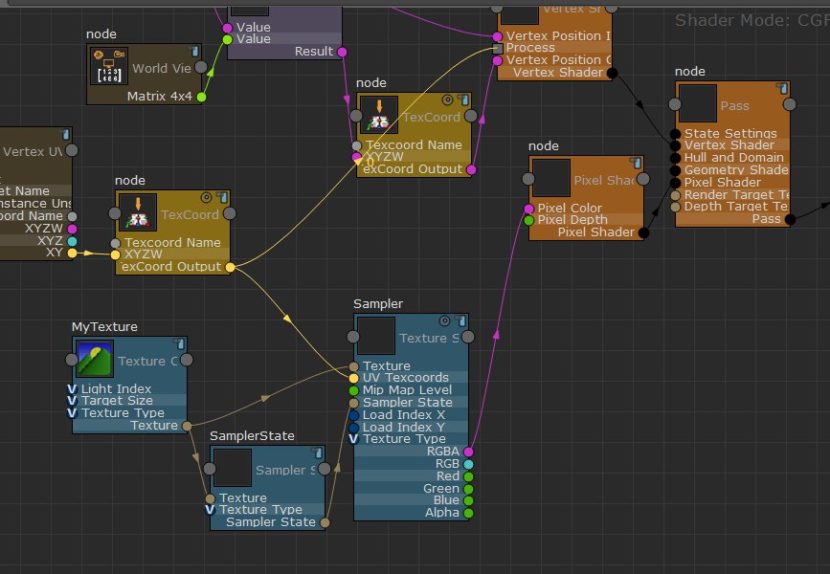
テクスチャ部分
HwShader Nodes > Textures > Texture Component
HwShader Nodes > Textures > Texture Sampler
HwShader Nodes > Textures > Sampler State
こんな感じでつないでいきます。TextureComponentはPropertyからPathを画像パス入れてください。

(この画像はちょっとuvずれてますが、後述のUV流しの作業前後の関係です)
でましたねー。
(一連の作業の流れは次の動画でもみれます)
簡単なUV流しを作ってみよう
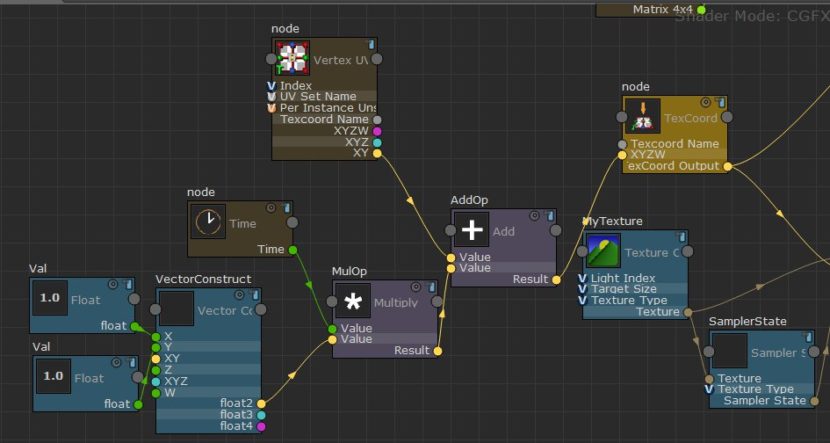
UV部分(追加)
HwShader Nodes > Values > Vector Construct
HwShader Nodes > Values > Float
HwShader Nodes > Values > Float
HwShader Nodes > Input Application > Time
HwShader Nodes > Math > Multiply
HwShader Nodes > Math > Add
こんな感じでつないてきます。
で、Playボタンおせば動きます。(ループとか確認したければアニメーションの長さを極端に長くしてくださいな)
ちなみにPlay Animated ShadersのチェックをつければShaderFXウィンドウ上でも動作するんですが、重いのであんまりつけないです。
(一連の作業の流れは次の動画でもみれます)
まとめ
今回はShaderFXでUnlitな基本、テクスチャ、UV流しまでやりました。
解説面倒なので今回は省きますが、glslsandboxの移植とかも面白いので試してみるとよいです。無駄に動くぞ・・・!という感動が
ShaderFXの基本機能はマニュアルに書いてあるので一度見ておくとよいです。
肝心な全ノードの説明がないんですが、まぁ、、、コード出力すればなにやってるかはだいたいわかるので。
エンジニア側からみるとコードで書かせてくれよ!という感想が非常にでかいのですが
ノードベースだとタイプしなくても選択していけば組みかえれますし、途中経過の処理が見れるのが分かりやすいですね。
何より、アートの方にあとよろしく!とぶん投げやすいのでネタとして用意しておくと気楽です。きっと。
ShaderFXの解説はわりとどの言語でも少ないのでこれでもうちょい増えるとうれしいなーと思ったり。
そのほか
・MayaLTでもフルで使えるので遊びやすいです
・とにかくよくおちることがあるので、重要なファイル編集中にいじるのはお勧めできないです
・ShaderFxでAdditive Blendとかやる方法どなたか知ってたら教えてください!
・melのshaderfxコマンド経由でRenderer Settingsをセットできる所まではしらべてあるんですが、どーもブレンドやってくれないみたいなんですよねぇ
・わりとShader上好ましくない配置でも動いてしまうのできちんとコードは確認したほうが良いです
ではでは。