SWFバイナリ編集のススメ第六回 (おさらい編)
こんにちは。メディア開発のよやです。
そろそろ SWF シリーズの記事は打ち止めにしようか迷っていましたが、暖かい励ましのメールを頂いたので、もう少し続きます。ご声援ありがとうございます。
今、作成中の Shape 編(ベクター画像)の記事が長くなりそうですので、一度、これまでの内容をおさらいします。
記事一覧 (第一回~第五回)
実は、記事を出した後でも図を追加したり文言も訂正を重ねています。ぱっと見で挫折した方も、もう一度読むと分かる記事があるかもしれません。
第一回から順に読むのを前提に記事を書いてしまったので、途中から読むと分かりにくい部分が多いと思います。後から古い記事を辿れるように、各記事のポイントを列挙します。
第一回 (SWF構造)
-
Adobe 公式 SWF 仕様書の読み方。
- http://www.adobe.com/devnet/swf/ (swf_file_format_spec_v10.pdf)
- hexdump コマンドで SWF バイナリを 16進数で表示してデータを解釈。
- SWF の全体構造。 Header と Tag リストで構成。
- 値の入るフィールドの長さ自体が可変長の場合もある。> 例えば FrameSize
- RECORDHEADER の説明。SWFタグの先頭にあって、タグの種類とタグ長を表すフィールド。
第二回 (SWF編集)
- PHP でバイナリ処理する為に openpear の IO_Bit パッケージを導入。SWFを処理するのに IO_SWF パッケージも導入。
|
1 2 3 |
pear channel-discover openpear.org pear install openpear/IO_Bit pear install openpear/IO_SWF |
- PHP でのバイナリ編集の具体例
- SWF を改変して Flash の背景色を変更する。
- SWF 編集の注意点。(タグの長さと全体の長さのフィールドを書き換える)
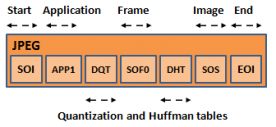
第三回 (JPEG編)
- JPEG chunk 構造。メタデータ、符号化テーブル、画像データ。
- JPEGTables と DefineBits の関係
- erroneous header (FF D9 FF D8)とは何か
- DefineBitsJPEG3 での透明度対応
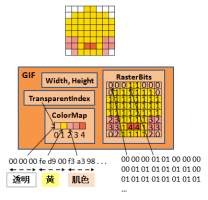
第四回 (Lossless - GIF編)
- DefineBitsLossless タグのパレット形式(format=3)の解説
- GIF フォーマットで格納される情報の解説
- DefineBitsLossless (透明度無し)のフォーマットと GIF とのマッピング (4byte alignment に注意)
- DefineBitsLossless2 (透明度有り)のフォーマットと 透明GIF とのマッピング
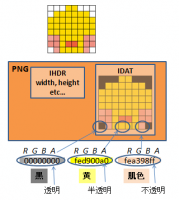
第五回 (Lossless - PNG編)
- DefineBitsLossless タグのRGB(24bit)/RGBA(32bit)カラー形式(format=5)の解説
- DefineBitsLossless (透明度無し)のフォーマットと PNG とのマッピング (パレット形式の場合は、4byte alignment に注意)
- DefineBitsLossless2 (透明度有り)のフォーマットと PNG とのマッピング
- 透明度を扱う場合は、A(alpha)値による RGB 補正に注意。
- Zlib 圧縮レベルを変えると最終的な SWF のファイルサイズを減らす事が出来る。
次回予定
次回は DefineShape についてお話しようと思います。
DefineShape の基本構造と、具体的な描画の表現で4回程に分けて記事を作成中です。
それでは失礼いたします。