フロントエンドカンファレンス福岡 2019に参加してきました
こんにちは、開発本部 フロントエンドデザイングループ UI開発チームの大野です。
2019年11月16日(土)に福岡の九州産業大学にて開催されました「フロントエンドカンファレンス福岡 2019」に初参加してきましたのでレポートさせていただきます。
フロントエンドカンファレンス福岡 2019とは
「フロントエンドカンファレンス福岡」は2018年に初開催され、
今年で2回目の開催となります。
今回は「新しい視点を見つけよう」をテーマに、様々な視点の発表がありました。
https://frontend-conf.fukuoka.jp
- 2019年11月16日(土)12:00 〜 18:00
- 九州産業大学 12号館
- タイムテーブル
12:00 開場・受付
12:40 オープニング ルームA
13:00 セッション ルームA・B・C
18:00 クロージング ルームA
18:30 終了 - ハッシュタグ
カンファレンス = #fec_fukuoka
ルームA = #fec_fukuoka_a
ルームB = #fec_fukuoka_b
ルームC = #fec_fukuoka_c
会場到着
九州産業大学は1号館〜23号館まであるそうで、会場となる12号館が分からず迷っていました。
が、道中でmerpayパーカーを着たかたがいらっしゃったので、ついて行かせていただいて無事に入り口まで辿り着くことができました。


受付を終えてからまだ少し時間があったので、フリードリンクとお菓子をいただきつつスポンサーブースをぶらぶら。
いただいたノベルティが、トートバッグ、カンファレンスのステッカー、メガネクリーナー、珪藻土コースターだったのですが、コードの書かれたメガネクリーナーとコースターが面白かったです。



コードの実行結果はこちら。
See the Pen
FECF2019 by Kai (@kai-ono)
on CodePen.
CSSの変数の有無とサイズが違いますが同じロゴに!
遊び心があって終わった後も楽しいノベルティでした。
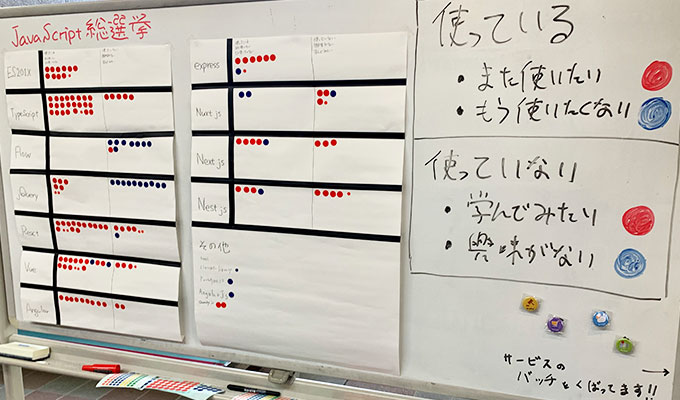
そしてブースを周っているとこんなホワイトボードも。

写真が少し見えにくいので補足しますと、こんな感じです。
| ES201X | 使っている | 使っていない | express | 使っている | 使っていない |
|---|---|---|---|---|---|
| TypeScript | Nuxt.js | ||||
| Flow | Next.js | ||||
| jQuery | Nest.js | ||||
| React |
その他 hapi Closure library prototype.js AngularJS GatsbyJS |
||||
| Vue | |||||
| Angular | |||||
1セッション終わった頃に撮った写真なのですが、絶大なるTypeScript人気!
個人的には今Nuxt.jsをよく触っているので、「もう使いたくない」の感想のみでちょっと寂しい気持ちに...
とりあえずカンファレンス終了後の結果を楽しみにしつつセッションへ。
参加セッション
今回私が参加したセッションです。
時間が重なっていて惜しくも参加できなかったセッションも多々ありますが、資料が公開されていますので拝見したいと思います。

HTML Optimization for Web Performance
13:00〜14:00 [ ルームA ]
株式会社メルペイ / 泉水 翔吾
近年Vue.js、React、ServiceWorkerの普及でWebサイトの表示速度は劇的に上がりましたが、こちらのセッションではより根本的なブラウザのレンダリングに焦点を当てたパフォーマンス改善の紹介をされていました。
フレームワークの最適化も大切ですが、原点に戻ってUX含めた改善を行うことも大切だと再認識できる内容でした。
本セッションで紹介されていたNative lazy-loadingは、サポートするブラウザが多くなれば積極的に使っていきたいので、今後も注目していきたい属性です。
フロントエンドにおけるアーキテクチャとの向きあい方
14:00〜14:30 [ ルームB ]
日本事務器株式会社 / 甲斐田 亮一
長期プロジェクトで陥りがちなアーキテクチャの破綻とどのように向き合っていくか、というお話でした。
オーバーエンジニアリングとのバランスは難しいところだと思いますが、後手後手の対応にならないようにある程度冗長性、汎用性を持たせることは重要ですよね。
自分も陥りがちな問題なので、バランスの取れた設計を心がけたいと思いました。
明日からはじめるテストのあるフロントエンド開発
14:30〜15:00 [ ルームB ]
サイボウズ株式会社 / 向井 咲人
最初にご紹介した「フロントエンドにおけるアーキテクチャとの向きあい方」のセッションと通ずるものがある内容で、複雑化していくアーキテクチャに対しての解決策の一つとしてテストコードを書くというアプローチをされていました。
Testing Trophyという手法は初めて伺ったので興味深く大変勉強になりました。
フロントエンドにおいては、テストコードを書いてカバレッジを上げていく、という作業はあまり馴染みがありませんでしたが、選択肢の一つとして積極的に検討していきたい手法でした。
チームラボのフロントエンドアーキテクチャ
15:00〜15:30 [ ルームA ]
チームラボ株式会社 / 田村 亮弥
フロントエンド開発の苦労話を実案件を交えて紹介されていました。
Nuxt.js + TypeScriptのお話もされていたので、苦労話はとても共感出来ると共に非常に参考になる内容でした。
駅でよく見かけるイノベーション自販機のUI部分をelectronで開発されていたことも驚きでした。
JavaScriptの読み込みを考える〜場所、async、defer、その仕組みと使い所〜
16:00〜16:30 [ ルームB ]
株式会社オミカレ / 前川 昌幸
「HTML Optimization for Web Performance」のセッションのようにパフォーマンス改善のお話でしたが、こちらはJavaScriptに焦点を当てて深堀りされていました。
実務でのレンダリングブロックは画像によるものが多かったため、JavaScriptのパフォーマンス改善まで意識することは少なかったのですが、async、deferを利用できる場所がないかは再考の必要があると感じさせられたセッションでした。
ウェブフォント今昔物語
16:30〜17:00 [ ルームB ]
株式会社FOLIO / 大木 尊紀
ウェブフォントといえば、多くの場合重い、読み込みが遅いという印象が強めですが、それ以上にユーザーに対して提供できるメリットがたくさんあるので、積極的に使ったほうが良いというお話でした。
最適化するのに少々手間はかかりますが、アクセシビリティの向上を目指すためにはなくてはならないものだと感じました。
ただライセンス周りは非常にややこしいので、配信サービスを使うのが安全とのことです。
これからのフロントエンドセキュリティ
17:00〜18:00 [ ルームB ]
株式会社セキュアスカイ・テクノロジー / 長谷川 陽介
普段バックエンド程はセキュリティに関して意識する機会は多くないと思いますが、
たとえ静的なサイトであってもDom-Based XSSなどの脆弱性は存在するので、それらの攻撃手法と対策が紹介されていました。
ブラウザのバグを利用した攻撃手法などを見ていると、やはり完全に防ぐことは難しいと感じました。だからこそ1つ1つの対策を漏れなく行っていくことが大切ですね。
まとめ
本カンファレンスのテーマである「新しい視点を見つけよう」の通り、パフォーマンスやセキュリティ、アーキテクチャなど様々な切り口から見たフロントエンドのお話が聞けてたくさんの刺激をいただきました。
来年の開催があれば是非また参加したいと思います。
またセッションの最後に行う質疑応答にslidoを使用されていましたが、
セッションが終わると同時に全て消えてしまうことが残念だったので、ログが残るようなものだと見直せて嬉しかったなと感じました。

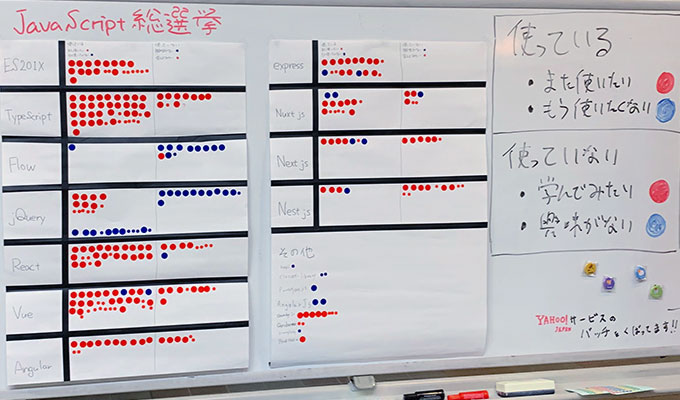
そして気になるJavaScript総選挙の結果はこのようになっていました!

TypeScriptは揺るぎないですが、Nuxt.jsにも赤丸がたくさん付いていてホッとしてます。
その他の欄にも以下3つが追加されていました。
Gridsome
StrongLoop
Native
やはりNuxt.js、Next.js、GatsbyJsといった静的サイトジェネレータが勢いを増してきている印象を受けます。
ReactベースのNext.js、GatsbyJsはまだ使ったことがないですが、それらも選択肢の一つとして使えるように知見を広げていきたいと思います。