【Unity4.6】新UIエディタ入門
こんにちは!
ガレージスタジオ部の岩間です。
『GREE Advent Calendar 2014』8日目の記事を書かせていただくのですが、実は私はエンジニアではありません!
12/1の記事で紹介していますが、私の所属するガレージスタジオ部では3ヶ月でNativeタイトルをリリースをするというプログラムを社内で行っています。
『Lv.2』は、プランナーとエンジニアがチームを組んで2か月でオリジナルタイトルをリリースするというプログラムなのですが、私の場合はタイミングなどの都合上、企画から実装までプランナーの私1人でチャレンジすることになりました。
今回の記事は、その2か月間に躓いた部分を中心にUnity4.6で実装された新UIエディタのことを書かせていただきます。
◇目次
- Unity4.6で実装された新UIエディタとは?
- ガレージ部で作ったゲームの紹介(新UIエディタ使用例)
- 開発環境
- 新UIエディタを使った具体的な実装方法
- Canvas制御によるUIの出し分け
- ボタンを押した時に関数を呼び出す
- UIのテキストをScriptで変更する
- 端末に合わせたサイズにUIを自動調整する
- UI内の画像をScriptで制御する
◇Unity4.6で実装された新UIエディタとは?
- UnityでUIを簡単に作れる機能。
- Unity4.6から実装されている。
- 2014年夏にβ版が公開され、11/26正式リリース。
開発当時はβ版だったのですが、せっかくなので新しいUnity4.6の『新UIエディタ』を使ってみることにしました。
解説しているページがまだ少なく、開発途中で後悔しそうになりましたが、なんとか最後まで『新UIエディタ』を使って作りきりことが出来ました。
◇ガレージ部で作ったゲームの紹介(新UIエディタ使用例)
2ヶ月で、こんなゲームを作りました!


【タイトル】アリスと不思議な館
【ジャンル】2Dアクションパズル
【対応端末】iOS、Android対応(対応バージョンは調整中)
【リリース日】近日配信予定
様々なギミックを解きながらゴールを目指すアクションパズルゲームです。
近日リリース予定ですので、是非遊んでみてください。
こちらのゲームを題材に新UIエディタの具体的な実装方法について説明したいと思います。
◇開発環境
- Unity4.6.0f3
- Windows7
- ScriptはC#で記載しました。
◇新UIエディタを使った具体的な実装方法
(1)Canvas制御によるUIの出し分け
新UIエディタは、基本的にはCanvasという単位で管理します。
まずCanvasを配置して、その子要素として画像やテキストやボタンなどを配置していきます。
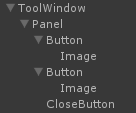
例えば、一時停止したときに表示するウィンドウは、こんな感じに配置してます。
ToolWindowというCanvasの中に各種ボタンや画像などを設置しました。

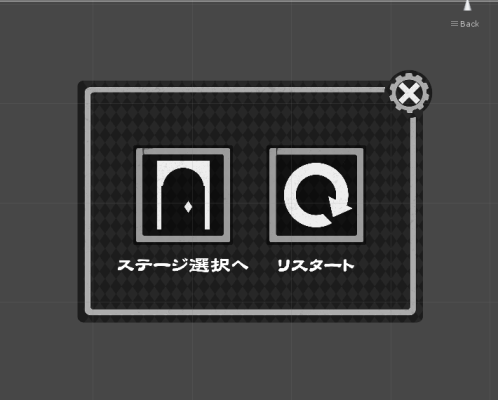
▼このようになりました。

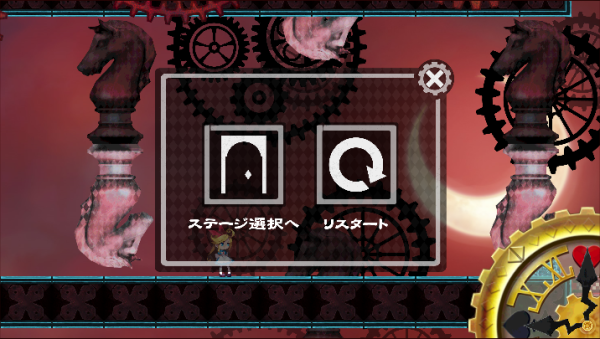
▼ゲーム画面上だと、このように最前面に表示されます。

このようなウィンドウは、Canvasのenabledを変更することで必要なタイミングに出したり消したりを簡単に制御できます。複数のCanvasを状況に合わせて出し分けることも可能です。
▼具体的には、このように制御しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class UIControl : MonoBehaviour { private GameObject ToolW; void Start () { ToolW = GameObject.Find("ToolWindow"); } void OpenToolWindow(){ ToolW.GetComponent<Canvas>().enabled = true; } void CloseToolWindow(){ ToolW.GetComponent<Canvas>().enabled = false; } } |
UIを制御する際は、Script上部にusing UnityEngine.UI;を書き加える必要がありますので、ご注意ください。
(2)ボタンを押した時に関数を呼び出す
新UIエディタでは、ボタンを押した際の処理を簡単に制御することが出来ます。
先ほどのウィンドウの右上にあるクローズボタンを例に説明します。
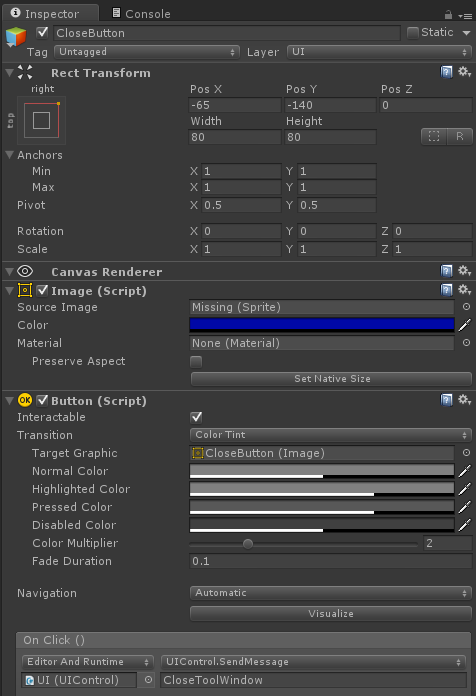
ボタンのInspectorを見ると、下部にOnClick()というエリアがあり、そこに記載した処理がクリック時に実行されます。
▼Inspectorの設定例

上記の場合は、
UIというゲームオブジェクトに付けられたUIControlというScriptに対してSendMessageを行い、CloseToolWindowという関数を実行しています。
CloseToolWindowは、Canvasのenabledをfalseに変更する関数なので、ウィンドウの表示が消えることになります。
(3)UIのテキストをScriptで変更する
多くのゲームでは、スコアなどの動的に変わる文字を画面上に表示する必要があるかと思います。
そのような時は、スクリプトで数値を制御する必要があります。
今回のゲームでは、OPのスタッフクレジットの文字を動的に変えています。

▼具体的には、このように制御しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using UnityEngine; using System.Collections; using UnityEngine.UI; public class StaffRollOp : MonoBehaviour { private GameObject Role1; Text Role1text; void Start () { Role1= GameObject.Find("Role1"); Role1text = Role1.GetComponent<Text> (); } void Update () { Role1text.text = "Producer & Director"; } } |
(4)端末に合わせたサイズにUIを自動調整する
ゲームのUIは多くの場合、端末の解像度に関わらず同じように表示されるのが望ましいと思いますが、何も設定をしていないと端末の解像度に応じて表示が崩れることがあります。
▼UIサイズが小さくなったり

▼UIサイズが大きくなったり

新UIエディタでは、解像度に合せて自動的にUIのサイズを調整する機能が付いています。
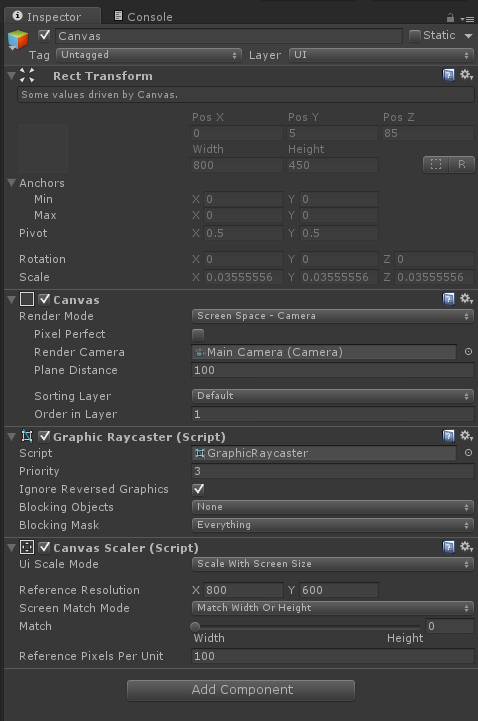
▼具体的な使用法は下記のようになっています。

・Add ComponentよりLayoutを選択、Canvas Scalerを追加します。
・Ui Scale Mode は Screen Sizeを選択します。
Reference ResolutionのXとYの値で基準の解像度を設定し、基準の解像度でUIのレイアウトを行います。
各端末で表示する際には、自動的にその端末に合わせて表示されます。
Screen Match ModeでMatch Wicth Or Heightを選択すると、縦の比率を優先して合わせるか、横の比率を優先して合わせるかが調整可能です。

(5)UI内の画像をScriptで制御する
(1)でCanvasを制御することでUIの表示を切り替える方法を記載しましたが、一部の画像のみの表示を消したり、または画像の差し替えが必要になる場面もあるかと思います。
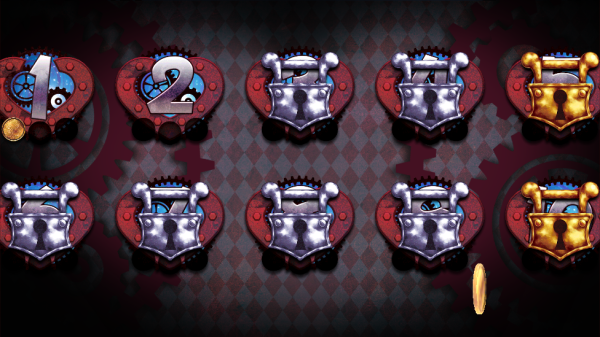
今回のゲームでは、ステージ進捗状況に合わせて、ステージ選択画面で鍵の表示やコインの表示状況が変わるように作っています。
▲状況に合わせて鍵が開錠されて、獲得したコインが表示されます。
▼例えば、ステージ5のUIはこのように制御しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class StageInfo5 : MonoBehaviour { private GameObject Coin1; private GameObject Coin2; private GameObject Coin3; private GameObject Lock_Gold; private int CoinCount; private int ClearStage; void Start () { CoinCount = PlayerPrefs.GetInt ("Stage5CoinCount"); ClearStage = PlayerPrefs.GetInt ("ClearStageCount"); Coin1 = gameObject.transform.FindChild ("Coin1").gameObject; Coin2 = gameObject.transform.FindChild ("Coin2").gameObject; Coin3 = gameObject.transform.FindChild ("Coin3").gameObject; Lock_Gold = gameObject.transform.FindChild ("Lock_Gold").gameObject; } void Update () { if (ClearStage >= 4 && PlayerPrefs.GetInt ("ALLCoinCount") >= 10) { Lock_Gold.GetComponent<Image> ().enabled = false; if (CoinCount == 1) { Coin1.GetComponent<Image> ().enabled = true; }else if(CoinCount == 2){ Coin1.GetComponent<Image> ().enabled = true; Coin2.GetComponent<Image> ().enabled = true; }else if(CoinCount == 3){ Coin1.GetComponent<Image> ().enabled = true; Coin2.GetComponent<Image> ().enabled = true; Coin3.GetComponent<Image> ().enabled = true; } } } } |
今回のゲームでは、画像の差し替えは行っていませんが下記のように記載することで状況に合わせて画像の表示を変えることも出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class UIControl : MonoBehaviour { private GameObject ItemB; public Sprite normalItemSprite; public Sprite lightItemSprite; void Start () { ItemB = GameObject.Find("ItemWindow/Panel/ItemButton"); ItemB.GetComponent<Image> ().sprite = normalItemSprite; if(StaticControl.LightItemGet){ ChangeLightItemSprite (); } } void ChangeLightItemSprite(){ ItemB.GetComponent<Image> ().sprite = lightItemSprite; } } |
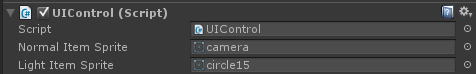
上記の場合は、Inspectorで必要なスプライトを別途指定する必要があります。

◇さいごに
さて、Unity4.6の新UIエディタの簡単な使い方をご紹介させていただきましたが、いかがだったでしょうか?
今回ご紹介したのは、新UIエディタの機能のほんの一部になります。新UIエディタを使うことで他にも色々な事が簡単に出来ます。私もまだまだ使い始めたばかりですので、引き続き勉強していきたいと思います。
つい数か月前までUnityにも触ったことが無かった私が、一人で簡単なゲームを作れるようになりました。
非エンジニアの方がこの記事をキッカケにUnityに触っていただければ嬉しく思います。
明日は森田さんによる記事です。お楽しみに!

