Mozilla Hubsの音響とアバターTips - 夏のインターン完了報告書より
GREE VR Studio Lab, Directorの白井暁彦です。
ラボではMozillaが開発するブラウザで利用できるオープンソースWebVR「Hubs」の研究を行っています。
この夏、関連テーマでインターンに取り組んでいただいた静岡大学の坂口塔也さんからインターン完了報告書が届きましたので、一部編集して紹介していきたいと思います。
はじめに
このドキュメントは、GREE VR Studio Lab(以下ラボ)でインターンシップを経験した坂口さんが、その内容を振り返り得た知見を一部共有するものです。公開にあたってはラボのディレクターである白井が加筆やリンクや画像など、必要な情報を補った上で公開版を作成しています。
まずインターンシップはコロナウイルス感染症による状況を鑑みて、2020年6月から9月末までフルリモート形式で実施しました。主な内容は「Mozilla Hubsを活用したVRライブイベントの開発および発信事業のサポート」です。コロナ禍において急速に需要が高まるソーシャルWebVRプラットフォーム「Hubs」に関する基盤技術の収集・検証、特に空間設計やHubsのアバターに関する問題の調査・解消が中心になります。テクニカルアーティストやリサーチャーのような側面もあるお仕事といえます。

坂口さん(左上)とVRStudioLabの面々
このブログエントリーでは主に、音響に関する問題解決と、アバター関連の不具合調査と解決、最後に坂口さんのインターンふりかえりについて紹介します。
関連情報
すでに公開されたイベントやリソースへのリンクはこちら
・VTech Challenge 2020「Withコロナ時代の社会問題の解決」
・「交流型WebVRにおける空間音響のオンライン評価手法」(第25回 日本バーチャルリアリティ学会大会論文集)
PannerNodeによるHubsの音響設計
まずは音響関係の研究です。学術的な研究発表としては第25回 日本バーチャルリアリティ学会大会論文集「交流型WebVRにおける空間音響のオンライン評価手法」にて発表を行っていますので詳細はこちらの予稿とSlideshareもご参照ください。
新型コロナウイルスの爆発的な感染拡大以前からの課題ではあったのですが、不特定多数の参加者が会話ベースのコミュニケーションを行う国際会議や展覧会をオンラインで開催するにあたり(単なるブラウザで動くWeb3Dではなく)ソーシャルVRプラットフォームが注目されており、その一つであるHubsは実際にVR関係の国際会議等に活用され始めています。国際会議IEEE VR 2020では専用のHubs会場が作られ(hubs.ieeevr.online)、口頭発表の視聴に並列し、デモやポスター発表、200件近い交流型発表がHubs上で行われ、ラボでもHubsを活用した発表を行いました。環境問題や新型感染症といった問題が大きくなる昨今、こうした学会や交流型イベントのオンライン化の取り組みが今後より積極的に行われることが予想されます。一方で、こうしたソーシャルVRプラットフォームに共通する課題の一つに、音声混合があります。
VRChatやHubsなど、いくつかのソーシャルVRプラットフォーム上において、簡易的な空間音響モデルが適用されているものの、音場再現のような特殊なデバイスや、コストの高い演算処理が必要な手法はリアルタイム処理には向いておらず、まだ普及していません。従来どおり、3次元空間内の音源はすべてヘッドホンなどの音響機器によってステレオ2チャンネルに集約された音として知覚されています。
学会のポスター発表や懇親会など、不特定多数の話者が同一空間において無秩序に会話を行う場合、電話のような2者間通話モデルとは異なり、音声処理におけるPush-to-Talkのような話者以外のミュート処理を施すことも難しいでしょう。またアバターシステムによっては、相手の表情や頷きなど高解像度を必要とする情報を考慮することも難しくなります。また学会のポスター発表や懇親会のような環境は、ビデオ会議システムによる事前に話者が知られている会議や講演者が定められたWebinarと違い、「会場の賑わい」のような未知の参加者同士の会話が聞こえてくる環境の再現も重要となります。
PannerNode APIと減衰モデル
Hubsでは、空間音響にWeb Audio API の PannerNode インターフェイスが JavaScript ベースで実装されています。この API は W3C Audio Working Group が標準化して、Mozilla が PannerNode API として整備しています。

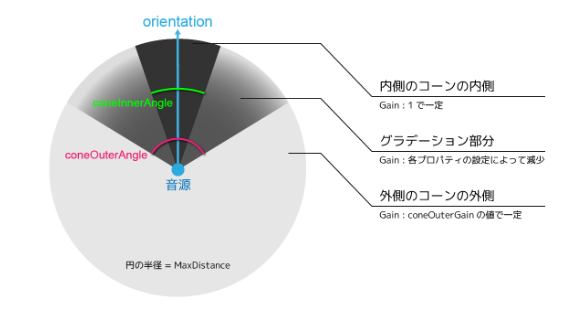
【図1: PannerNodeの指向性に関するパラメータ。ConeInnerAngle = 30, ConeOuterAngle=120 程度に設定した例。】
PannerNodeで設定できるパラメータはいくつかありますが、距離に対する減衰に関わる主要なパラメータは以下の通りです。
- Distance Model:減衰の関数モデル (Linear/Inverse/Exponentialから選択可能)
- Rolloff Factor:減衰の傾き
- Ref Distance:減衰を開始する距離
- Max Distance:減衰を終了する距離
Hubsでは音声の指向性も設定できます。ただしこれは動画や音声ファイル等の静的メディアにのみ設定可能で、ライブストリーミングで共有されるユーザーの入力音声には適用できません。上図で示すように、指向性に関して設定できるパラメータは「ConeInnerAngle」「ConeOuterAngle」「ConeOuterGain」の3種類となります。ConeInnerAngleの内側では減衰が起きませんが、ConeOuterAngleの外側では、音量はConeOuterGainの値で一定となります。そして、その間のグラデーションになっている部分で、前述のDistance Model(Linear/Inverse/Exponential)で設定した減衰が有効となります。
ちなみに各ブラウザ環境でサポートされている実装はそれぞれ異なります。例えば、立体音響におけるユーザーの方向を表現するOrientationはInternet ExplorerやSafariで実装がないため、指向性を制御するcone値と、距離に対する減衰モデルである distanceModel(以下、減衰モデル)と、それに付随するパラメータが Hubs 内において制御可能で、デフォルトでInverseが採用されています。さらに HubsのシーンエディタSpokeのデフォルトでは ConeInnerAngle=360, ConeOuterAngle=0 となっています。これは減衰を行わない「どこからでも聞こえる設定」と思われます。指向性を細めたいときは両者の値を逆にするのが使いやすいと思います。
細かな数式や理論については論文を読んで頂くとして、実験方法についてはコロナ禍を配慮して「完全にオンラインで行えること」という挑戦がありました(実験自体はいつでもこちらのURLから体験することができます)。複数の男女が会話する様子が立体音響空間で混ざっており「空間を自由に動けたとしても、この音の聞こえ方だとどちらのグループに所属しているかわからない!」という感覚が味わえます。なお実験に利用した音源はオープンデータ「千葉大学 3人会話コーパス (Chiba3Party)」を使用しています。
この実験から得られた結論としては「(Hubsのデフォルトと反して)Inverseモデルでは、遠距離における定位の難易度が上がる」というシンプルな知見です。

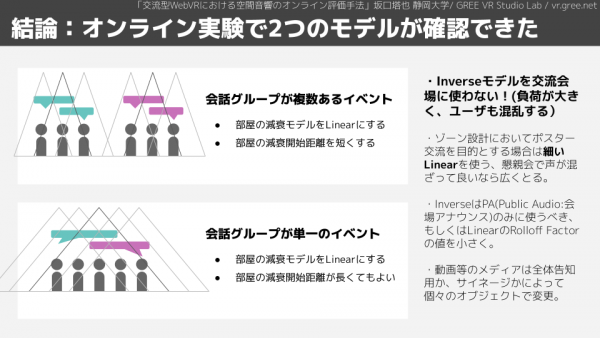
【図2: 結論・オンライン実験で2つのモデルが確認できた】
Inverse モデルを利用した場合、音の減衰の強さが距離によって異なるため、音源との距離感を音声から掴むのが難しくなります。よって音源が多い環境、つまり同時参加者が多いイベント等では会話の定位精度が低くなります。サイン波やホワイトノイズといったシンプルな音源であれば音位置の定位精度は高くなりますが、会話では低い傾向になります。特にホワイトノイズについては、位置関係が変わる際に聞こえる音の周波数が変わり、音量以外の情報を得ることができることもわかりました。実験協力者からのコメントとして「実験で利用した女性の会話は抑揚や声量の変化が大きく定位しづらい」という意見もみられました。会話においては抑揚や話者毎の声量の差などが要因となり、完全なノーマライズが難しいことが背景にあります。これはライブエンタメのための音響技術やボイスチェンジャー「転生こえうらない」などでも共通した見解で、話者毎の音声が単一のチャンネルに含まれている状態でノーマライズ処理を行う方法などがありますが、やはりリアルタイム処理は難しい研究課題になると考えます。
さて実験結果から得られたLinearモデルの活用方法として、各パラメータの調整テクニックは以下の通りになります。
・Ref Distanceパラメータは人口密度の高いイベントほど小さくするのが良い。
・ただし「減衰が早すぎて聞こえにくい」ということがないように注意が必要。
・Max Distanceはその名の通り聞こえてほしい範囲を設定すれば良い。
といった具体的な調整方針になります。また「賑わいを表現したい」といった目的でLinearモデルを利用した場合にも「どれだけ離れても微かに聞こえる」状態を作りたいこともあるでしょう。この場合は、Rolloff Factorの値を0.9~0.95に設定してみましょう。これで、Max Distanceの距離を超えても微かに聞こえ続けるようになります。
このような知見に加えて、静的音源であればConeOuterGainを活用することで、指向性が設定できます。これは動画のサイネージのような利用法に向いています。例えば図1においてConeOuterGainを0.01とすれば「音源の背中側では音量が小さい」というような状態を生み出すことができます。このテクニックはラボの成果発表会のようなシーンにおいて、動画が横に高密度で並んでいる場所でConeOuterAngleを小さめに設定するといった方法で活用しています。
Hubsアバター関連の不具合調査と解決
続いて、Hubsの独自アバター関連における不具合調査レポートになります。日本国内ではVRMのようなアバター専用フォーマットが普及していますが、Hubsでは独自の構造を持ったGLBファイルが採用されています。ラボの開発チームがオープンソースにフィードバックを返しながら改善していく様子が読み取れますので当時の時系列と本家Mozillaのソースツリーへのリンク込みで紹介します。
アバタープレビューに不要なメタリックが適用される問題の解決
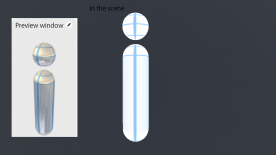
Hubsにおいて、ルーム内でのアバターの描画とアバター選択時のプレビュー画面でのアバターの描画は、異なるソース(“avatar-preview.js“など)によって行われており、それぞれ異なった見た目で表示される場合があります。例えば、ルーム内では図3左のように表示されるのに、プレビュー画面では図3右のように表示される場合があります。

【図3:Hubs ルーム上での表示(左) と プレビュー上での表示(右)】
トゥーン表現を活用するようなアバターだとユーザーが想定する描画とかけ離れてしまう場合があります。もちろんアバターを制作しているBlenderでのマテリアル設定においても、左のように表示されるようにUnlit(アンリット=ライティングの影響を受けない)設定を行っていますが「アバター選択時のプレビューでは輝いてしまう」という現象(おそらくバグ)です。


【図4:同ファイルのシーン内での比較。トゥーン表現をしたいのに、プレビュー画面では輝いている】
先に解決方法を述べると、Hubsのデフォルトアバターのマテリアル”Bot_PBS”をそのまま転用することで解決できます(日本語ドキュメント参照)。ただし、”Bot_PBS”を新規に作成してそれを再現した場合は上手くいきませんでした。
ラボの開発チームとしてはGitHubにてMozilla公式リポジトリに報告し(Avatar badly metallic in preview window · Issue #2541 · mozilla/hubs)、8月に「Medium Quality Mode」が実装された際にこの Issue は 無事Closeとなりました。
なお、Hubsにおいて利用が推奨されているシェーダーは、「Principled BSDF」と「Background」の2種類です。「Principled BSDF」ではORMマップのそれぞれのチャンネルにメタリック、ラフネス、オクリュージョン等のマップを設定できますが、「Background」では光の影響を受けないためにメタリックに表示されることはありません。しかしプレビュー画面においてはメタリックやラフネスのマップが存在しない場合に、それらの値が勝手に適用され、ユーザーが想定しない描画が行われてしまう…というロジックが現象の背景であるようです。
結論:Hubsでトゥーン表現のアバターを使いたい場合はORMマップを生成しましょう
さて(欧米ではそうでもないかもしれませんが)日本ではVTuberをはじめ、トゥーン表現のアバターは非常に重要な表現手法です。トゥーン表現のアバターを作成したい場合は、ORM(オクリュージョン・ラフネス・メタリック)のマップを別途用意しないと当バグを回避できないということになります。とはいえプレビュー画面に限った現象なので、Mozilla公式サーバーなどで個人でカスタムアバターを使う場合には問題ないと思いますが、例えばHubs Cloudで独自サービスとしてアニメっぽいデフォルトアバターを公開する場合など、一般のエンドユーザーが利用するアバターの場合には適切とはいえないのでORMマップを生成しましょう。
アバターの目だけ表示される問題の解決
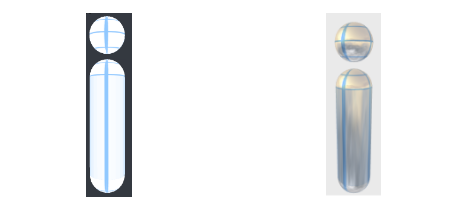
2020年6月にラボ版Hubs Cloudで発生していた現象です。オリジナルで開発したアバター同士が接近したとき、本来なら図5左のようにアバター全体が半透明になって表示されるはずなのに、Hubs Cloudでは図5右のように目の部分のみ表示される状態が発生していました。

【図5:接近の際の挙動(左)公式ロボットアバター)/(右)接近しても透過されず目だけ残っている】
検証を進めた結果、この現象は目に限って発生しているのではないことが分かりました。(都合により画像は出せませんが)胴体と首だけ、つまりHeadボーンの頂点のみ非表示になるケースもありました。この現象はアバター同士の距離によって変わるので、アートチームも一緒になって原因究明に時間がかかってしまいました。最終的にはHubs公式に存在したバグで(Fix non-detached heads for avatars · Issue #2520 · mozilla/hubs)、検証環境のHubs Cloudが最新のソースツリーと異なっているため発生したということがわかりました。
独自ドメインでのHubs Cloud AWS上では、AWS Cloud Formation上で確認できますが、独自のバージョン番号が付番されております。これは必ずしも最新のソースツリーでは有りません。バグが発生した場合は、まずは公式Mozilla Hubs (hubs.mozilla.com) で同じ現象が起きるかどうかを確認し、その後ソースツリーを確認するのがよさそうです。
パーソナルスペースを表現するバブル
なおこのバグに関連しているのは、Hubsにおける「personal space bubbles」というアバター同士が接近した際の処理システムです。この実装は personal-space-bubbles.js 等に記述されています。Hubsの各ユーザーが利用しているアバターには不可視の球体が設定されており、この接触を基準としてアバター同士の表示を切り替えています。この球体を泡に例えて 「personal-space-bubbles」 と名付けているようです。自分のアバターと他人のアバターが重なった際に半透明に表示することで視界の干渉を防いでいます。おそらく以前のHubsはアバター全体を半透明にするのではなく、このバブルに接触したボーンを非表示にする実装になっていて、その名残りだったのではないかと推測しています。
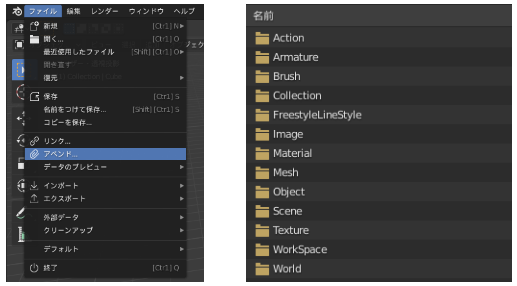
既存アバターをHubsに対応させる

【図6:[ファイル]→[アペンド] /[Object] あるいは [Scene]を選ぶ】
これ以降の作業において、注意すべきポイントは以下の通り:
【必須要件】
(1) Blenderのバージョン2.82以降を利用すること。それ以降の最新のリリースが対応しているかどうかは、Hubs公式DiscordにてBlenderのバージョン名で検索することで確認できる場合があります。
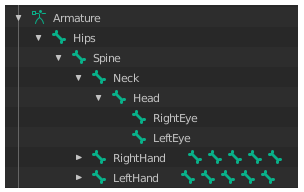
(2) 胴体と頭のボーン構成がHubsのデフォルトアバターと同じであること。Hips > Spine > Neck > Head > RightEye/LeftEye は必須で、満たしていない場合は全ボーンをまとめてHead扱いされてしまいます。デフォルトアバターのボーン構成は図7のとおりです。

【図7:デフォルトアバターのボーン構成】
(3) glTFを出力する際に、Hubsのドキュメント(Using the Blender glTF Exporter · Hubs by Mozilla・日本語版)の通りにエクスポート設定を行うこと。
(4) Neckのウェイトが顔に乗らないように設定すること。というのも、Hubsの一人称視点において、自分のアバターが自分の視界を遮らないための処理として、Headボーン以下に割当てられたメッシュを非表示にするように実装されているので。そのため、顔のメッシュにNeckやSpineなどのボーンのウェイトが残っていると、視界を遮ってしまうことがあります。
【推奨要件】
(5) Hubsのデフォルトアバターのマテリアル Bot_PBS をそのままアペンドして、テクスチャ設定などを変更しましょう。マテリアルを新規作成したり、Backgroundマテリアルを利用しても動作することはしますが、前述した通りアバタープレビューがメタリックになってしまう問題があります。また、ORMやノーマルのマップは該当アバター用に新規に割り当てること。
(6) デフォルトアバターの手のボーンを再利用すること。HMD利用時に表示される手のアニメーションはデフォルトアバターの手のボーンに登録されています。これは新規に設定するのが結構面倒なので、デフォルトアバターの手のボーンを既存アバターの手のメッシュに新規にウェイト付けしましょう。
独自アバター 実装フローの例
まず、公式デフォルトアバターのBlendファイルを開きます。不要なメッシュを削除して、独自アバターを図6のようにアペンド、独自アバターのボーンをリンク解除して削除し、ウェイトの再設定を行います、必要に応じてアバターの腕や足などを削除します。

【図8: マテリアルの選択】
図のようにデフォルトアバターのマテリアル Bot_PBS を独自アバターに割り当てて、独自アバターのUVマップを Bot_PBS に割り当てます。Bot_PBS のテクスチャで、デフォルトアバターのデータを独自アバターのマップに差し替えていきます。

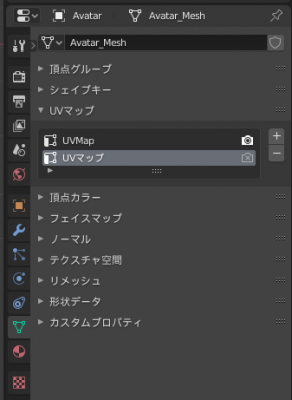
【図9: UVマップの選択】

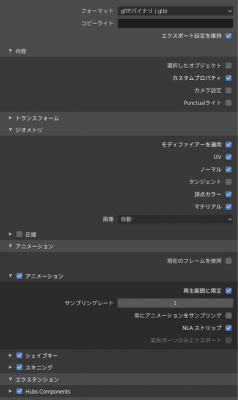
【図10: エクスポート時の設定】
最後に、エクスポートになります。チェックボックスは図10のとおりに選択しましょう。これで完成です。
Hubs内で実施しているHubs用アバター開発ワークショップの様子
ラボのインターン生活をふりかえって
最後に、坂口さんによるラボのインターン生活ふりかえりをまとめていただきました。
坂口:Hubsについてこのインターン経験を通して、Mozilla Hubsの実用に関する知見がとにかく高まりました。シーン設計、アバター制作、イベント実施にまたがって業務を行ってきたので、「Hubs Cloudでのカスタマイズを行わない範囲でのHubs活用」については国内でもトップレベルにノウハウを手にしているかもしれないと思います。一方で、ラボは研究開発、特に「R2D」を方針にしているので、ツールの使い方だけでなく『結局のところHubsは何に有用なのか?ということに答えを出さないと意味がない』という探求を行っていますし、僕自身もそう考えています。
白井:そうですね!(いろいろな業務案件があってなかなかこの記事には書けませんが)会社としてはこの期間に「REALITY Spaces」の発表なども行っているので、単なる研究から開発までのターンアラウンドがとても大事なサイクルとしてありましたし、坂口さんのスピードと貢献は内部のチームにもしっかり伝わっていました。
白井:今回のインターンは、4ヶ月の間、全てをオンライン上で行いました。私自身とも、他のインターンとも、一度も対面をすることはありませんでしたが、そのあたりはいかがでしたか?
坂口:コロナ禍とはいえ「これは学生にしては割と珍しい体験をしているのでは…」と感じています。フルリモートは「出勤が発生しない」などの恩恵はありましたけど、やはりコミュニケーション不足をどう補うか!は課題でしたね。コロナ禍以前において、休憩時間や業務外のカジュアルなやりとりや、対面していることによって生じる小さな所作が、業務に様々な影響を与えていたことを認識しました。
白井:ラボではけっこう雑談会や社会問題を扱った思考実験などもやりましたけど、まあそれでも難しかったですよねえ…!森ビルさんと「KIDS' WORKSHOP」でバーチャル六本木ヒルズも作ったりしたのですが…!
坂口:あれは大変でしたが楽しかったですね!いくつかのイベントの実施に関わらせていただいて、様々な人とのオンラインでの出会いがありましたが、特に印象深いのはKIDS' WORKSHOPの中学生やBlenderワークショップの参加者のみなさんですね。まさにコロナ禍のテレプレゼンスの課題をHubsなり他の手法なりで解決しないといけないということに向き合った4ヶ月間でした。そして同じバーチャルインターン環境に加えて、言語的・時間的な壁もあるであろうスイスのMilaさんがめちゃくちゃ凄いということなども刺激を受けました。

スイスからのMilaさんによる国際イベント「Virtual Beings World」でのHubs活用
白井:これから一旦、卒業論文に取り掛かるということですが、今後はどうされますか?
坂口:理想はバーチャル世界でのイベント開発で喰っていければ…漠然と考えていましたが、このインターンを通してより真剣に考えるようになりましたし、同時に、コロナ禍における自分にあった働き方についてもよく考えないといけない、と考えるようになりました。やはり学びの機会になるイベントというのは続けていきたいと思います。またリアルとバーチャルの両方で拠点・コミュニティをつくっていきたいとも考えるようになりましたね。
白井:それは今後も研究していきたいテーマですね!卒論が楽しみです。
仲間を募集しています!
坂口さんのようなインターンの例は非常に稀有ではありますが、ご自身がVTuberやアバター社会におけるクリエイターであること、また「まだ名前のないお仕事」を探求するため、ラボは技術や発信を両輪で開発しています。
完成した技術をもったエンジニアリングも大切ですが、この分野の開拓を楽しんでいけることも重要な才能ですね。
VTech Challenge や VRSionUp! といった公開イベントも定期的に行っていますので、YouTube LiveやTwitter@VRStudioLabなどで交流いただければ幸いです。
なお組織上の所属はバーチャルライブ配信アプリ「REALITY」を作っているWright Flyer Live Entertainment改め2020年10月1日より「REALITY株式会社」になります。採用も積極的に行っていますので、まずはどんな仕事があるのか覗いてみてください!
