あなたの知らないもうひとつのHTML5フレームワーク『LWF』
日本からこんにちは。エンジニアの坂本 一樹(@splhack)です。
皆様いかがお過ごしでしょうか。HTML5とともに過ごしてらっしゃいますでしょうか。
てなことで、インターネッツに非常に興味深い検証がありました!
■HTML5フレームワークにおける表示オブジェクトのパフォーマンス検証 - Togetter
■HTML5開発者必見、最速のJavaScriptライブラリはどれだ!? パフォーマンスの徹底検証
HTML5フレームワーク同士のガチパフォーマンス勝負ですね。
HTML5のフレームワークは、たくさんありますが、やはりパフォーマンスがいいものを選択したいところですね。さらに言えば、アニメーションのオーサリングなんかも、いい感じのツールでさくっと付けられるといいんですが。
おや?
なかまに なりたそうに こちらをみている!』
何かがなかまになりたがってますね! ということで、LWFも、勝手になかまにいれてしまいましょう!
あ、LWFていうのはですね
「LWF」は、独自ファイルフォーマットに基づくアニメーションエンジンで、Flashコンテンツから変換したアニメーションデータを、UnityとHTML5で再生できます。
という、HTML5のフレームワークの1つです。Lightweight SWFの略でLWFです。
では、さっそく動かしてみましょう
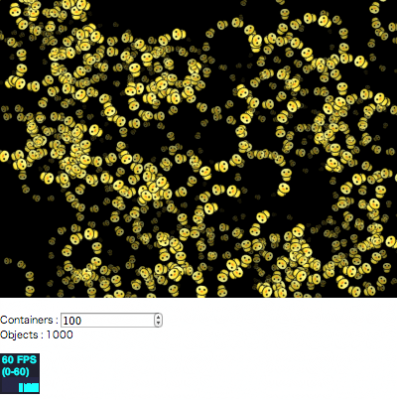
■http://gree.github.io/lwf-demo/html5/performance/130409_objectrender_performance/lwf_canvas/index.html

いかがでしょうか。若干CreateJSより速い! という感じではないでしょうか。これがLWF for HTML5のCanvasレンダラの実力です。
CreateJS用のソースコードからLWF向けに書き換えました。差分はこちらです https://github.com/gree/lwf-demo/commit/6945104b02071e088faf622f26507d84584a02d9。
(ちなみに、CSSレンダラはこちら http://gree.github.io/lwf-demo/html5/performance/130409_objectrender_performance/lwf_css/index.html。CSSにしては頑張ってる方だと思います...)
(WebGLにも対応してるんですが、現実装では大量にdraw callが発生してしまうため、いまはまだ速くないです)
しかもですね、速いうえにLWFはなんと、Adobe Flashでオーサリングできてしまうのです!
デザイナーさん向けのスライドを、是非ご覧くださいませ。
さらに付け加えますと、LWFは「zlib Licenseなオープンソース」なのです。
言うことなしですね ドキュメントが若干少ない件を除けば...
LWFは、GitHubからどうぞ!
つぎは、アメリカからこんにちは 坂本でした。
